ΦχΕ»ΜώΈΝ/01
Why? : ΦχΕ»ΛΈΧή≈Σ:Ξ≥ΞσΞ‘ΞεΓΦΞΩΛ»ΞΉΞμΞΑΞιΞΏΞσΞΑ †
ΛόΛΚΛœΓ÷Λ ΛΦΓΉΛρΦ®ΛΫΛΠ. ΦχΕ»ΛΈΧή≈ΣΛ«ΛΔΛκ.
ΞΉΞμΞΑΞιΞΏΞσΞΑΛΈ≥ΒΆΉΛράβΧάΛΙΛκΛΩΛαΛΥΓΛΛόΛΚΛœΛοΛλΛοΛλΛ§Μ»ΛΟΛΤΛΛΛκΞ≥ΞσΞ‘ΞεΓΦΞΩΛΈΥήΦΝΛœΛ ΛΥΛΪΛρΦ®ΛΫΛΠ.
¬γΛΕΛΟΛ―ΛΥΗάΛΟΛΤΓΛΞ≥ΞσΞ‘ΞεΓΦΞΩΛΈΙ‘ΛΟΛΤΛΛΛκΚνΕ»ΛœΓ÷Ξ«ΓΦΞΩΛΈΤΰΈœΓΛΫηΆΐΓΛΫ–ΈœΓΉΛΈ3ΛΡΛΪΛιΛ Λκ.
ΛΫΛΖΛΤΓΛΞΉΞμΞΑΞιΞΏΞσΞΑΛ»ΛœΓΛΛ≥ΛΈ 3ΛΡΛΈΟ ≥§ΛΈΚνΕ»Λρ Ξ≥ΞσΞ‘ΞεΓΦΞΩΛΥΓ÷ΜωΝΑΛΥΓΉΜΊΦ®ΛΙΛκ Ι‘ΑΌΛ«ΛΔΛκ.
Λ«ΛœΓΛΛ ΛΦΜωΝΑΛΥΜΊΦ®ΛΙΛκΛΈΛΪ?
ΛΫΛλΛΥΛœΞ≥ΞσΞ‘ΞεΓΦΞΩΛΈΡΙΫξΛ»ΟΜΫξΛρΟΈΛκΛ»ΛηΛ·ΛοΛΪΛκ.
- ΖΉΜΜΛ§Ιβ¬°
- ¬γΈΧΛΥΤ±ΛΗΛ≥Λ»ΛρΛΒΛΜΛΤΛβΥΑΛ≠ΛΩΛξ»ηΛλΛΩΛξΛΖΛ ΛΛ
- ΜΊΦ®ΛΖΛΩΛ»ΛΣΛξΛΥΙ‘ΤΑΛΙΛκ
- Β≠≤±ΈœΛœ»¥Ζ≤(≥–Λ®¥÷ΑψΛΛΛ§Λ ΛΛ)
- ΛΔΛΛΛόΛΛΛ ΜΊΦ®ΛœΆΐ≤ρΛ«Λ≠Λ ΛΛ
- ΜΊΦ®ΛΖΛΩΛ»ΛΣΛξΛΥΓ÷ΛΖΛΪΓΉΙ‘ΤΑΛ«Λ≠Λ ΛΛ(ΈΉΒΓ±ΰ ―Λ Ι‘ΤΑΛœΛ«Λ≠Λ ΛΛ)
- Λ¥Λ·Ο±ΫψΛ ΜΊΦ®ΛΖΛΪΆΐ≤ρΛ«Λ≠Λ ΛΛ.
- ΟΈ«Ϋ≈ΣΛ Γ÷»ΫΟ«ΓΉΛœΛ«Λ≠Λ ΛΛ (ΗΫΜΰ≈άΛ«Λœ).
Λ≥ΛλΛιΛΪΛιΝέΝϋΛ«Λ≠ΛκΛηΛΠΛΥΓΛΞ≥ΞσΞ‘ΞεΓΦΞΩΛœΓ÷ΛΔΛΛΛόΛΛΛ ΜΊΦ®ΓΉΛ«ΛœΛ ΛΥΛβΛ«Λ≠Λ ΛΛΛ§ΓΛΓ÷¥ΑΝ¥ΛΥΕώ¬Έ≈ΣΛ ΜΊΦ®ΓΉΛρΆΩΛ®ΛλΛ–Ιβ¬°ΛΪΛΡΛΛΛ·ΛιΛ«ΛβΡΙΜΰ¥÷ΚνΕ»Λ«Λ≠ΛκΛΈΛ«ΛΔΛκ.
ΩΆ¥÷ΛœΛΫΛΈΒ’Λ«ΓΛΓ÷ΛΔΛΛΛόΛΛΛ ΜΊΦ®ΓΉΛβΆΐ≤ρΛ«Λ≠ΛκΛ§ΓΛΚνΕ»ΛœΛφΛΟΛ·ΛξΛ«ΓΛΛΪΛΡΓΛΡΙΜΰ¥÷ΛΈΚνΕ»ΛΥΛœΗΰΛΪΛ ΛΛ.
Λ≥ΛλΛιΛΈΤΟά≠ΛρΙΆΛ®ΛκΛ»ΓΛΞ≥ΞσΞ‘ΞεΓΦΞΩΛΊΛΈΜΊΦ®ΛœΛΫΛΈΨλΛ«ΩοΜΰΙ‘ΛΠΛηΛξΛβΜωΝΑΛΥΆΩΛ®ΛΤΛΣΛΛΛΩ ΐΛ§ΛηΛΛ.
Λ ΛΦΛ ΛιΓΛΛΫΛΈΨλΛ«ΩοΜΰΜΊΦ®ΛΙΛκΛ»ΛΛΛΠΛ≥Λ»ΛœΓΛΑ ≤ΦΛΈΛηΛΠΛ Ζγ≈άΛρΛβΛΡΛΪΛιΛ«ΛΔΛκ.
![]() Ξ≥ΞσΞ‘ΞεΓΦΞΩΛΈΛΫΛ–ΛΥΩΆ¥÷Λ§ΛΡΛΛΛΤΩοΜΰΜΊΦ®ΛρΛΙΛκΨλΙγΛΈΧδ¬ξ≈ά
Ξ≥ΞσΞ‘ΞεΓΦΞΩΛΈΛΫΛ–ΛΥΩΆ¥÷Λ§ΛΡΛΛΛΤΩοΜΰΜΊΦ®ΛρΛΙΛκΨλΙγΛΈΧδ¬ξ≈ά
- ΚνΕ»ΛœΩΆ¥÷ΛΈΞΎΓΦΞΙΛΥΛΔΛοΛΜΛΤΛφΛΟΛ·ΛξΛΥΛ Λκ. Ξ≥ΞσΞ‘ΞεΓΦΞΩΛΈΖΉΜΜΛΈΙβ¬°ά≠Λ§άΗΛΪΛΖΛ≠ΛλΛ ΛΛ.
- Ξ≥ΞσΞ‘ΞεΓΦΞΩΛΈΖΉΜΜΛ Λ…ΛΈΚνΕ»Μΰ¥÷ΟφΛœΩΆ¥÷ΛœΚνΕ»Λ§Λ«Λ≠Λ ΛΛ. Μΰ¥÷ΛΈΧΒ¬ΧΛ§»·άΗΛΙΛκ.
- ΡΙΜΰ¥÷ΚνΕ»ΛΥΛ ΛξΓΛΩΆ¥÷Λ§ΞΡΞιΞΛ.
- ΜΊΦ®ΛœΞ≥ΞσΞ‘ΞεΓΦΞΩΛΥ §ΛΪΛκΛηΛΠΛΥΕώ¬Έ≈ΣΛΥΆΩΛ®ΛΆΛ–Λ ΛιΛ ΛΛΛΩΛαΓΛΜωΝΑΜΊΦ®Λ»»φΛΌΛΤΤΟΛΥΜΊΦ®Λ§≥ΎΛΥΛ ΛκΛοΛ±Λ«ΛœΛ ΛΛ.
- ΩΆ¥÷ΛΈΛΫΛΈΨλΛ«ΛΈΈΉΒΓ±ΰ ―Λ ΜΊΦ®ΛΥΛœΓΛΓ÷ΞΏΞΙΓΉΛ§ΤΰΛξΙΰΛύ≤Ρ«Ϋά≠Λ§ΙβΛΛ.
ΛβΛΝΛμΛσΓΛΓ÷Λ ΛΥΛηΛξΛβΈΉΒΓ±ΰ ―ά≠Λ§Ϋ≈ΆΉΓΉΛ»ΛΛΛΠΛηΛΠΛ ΚνΕ»Λ«ΛœΛ≥ΛΈΖγ≈άΛρ ζΛ®ΛΤΛ«ΛβΩΆ¥÷Λ§Ξ≥ΞσΞ‘ΞεΓΦΞΩΛΥΡΞΛξΛΡΛΛΛΤΚνΕ»ΛρΛΖΛ Λ±ΛλΛ–Λ ΛιΛ ΛΛΛ§ΓΛΒ’ΛΥΗάΛ®Λ–ΓΛΛΫΛΠΛΖΛΩΤΟΦλά≠ΛΈΛ ΛΛ…αΡΧΛΈΚνΕ»Λ«ΛœΓ÷Λ ΛκΛΌΛ·ΞΉΞμΞΑΞιΞΏΞσΞΑΛρΛΖΛΩ ΐΛ§ΚνΕ»ΗζΈ®Λ§ΛηΛΛΓΉ≤Ρ«Ϋά≠Λ§ΙβΛΛΛ»ΛΛΛΠΛ≥Λ»ΛΥΛ Λκ.
ΛΡΛόΛξ,
Λ»ΛΛΛΠΛ≥Λ»ΛΥΛ Λκ.
ΛΫΛ≥Λ«ΓΛΥήΦχΕ»ΛΈΧή≈ΣΛœΓΛ≥Τ≥ΊάΗΛΈ≥ΊΫ§,ΗΠΒφ«ΫΈœΛρΙβΛαΛκΞΡΓΦΞκΛ»ΛΖΛΤΞ≥ΞσΞ‘ΞεΓΦΞΩΛρΗζΈ®Έ…Λ·Μ»Λ®ΛκΛηΛΠΛΥΛ ΛκΛΩΛαΛΥΓΛΞΉΞμΞΑΞιΞΏΞσΞΑΛρΛ…ΛΠΙ‘Λ®Λ–Έ…ΛΛΛΈΛΪΑλΡΧΛξΟΈΛξΓΛΛΪΛΡΓΛΦ¬ΚίΛΥΞΉΞμΞΑΞιΞΏΞσΞΑΛ§Λ«Λ≠ΛκΛηΛΠΛΥΛ Λκ Λ≥Λ»Λ»Λ Λκ.
What? : ΞΉΞμΞΑΞιΞΏΞσΞΑΛΈ3ΛΡΛΈΆΉΝ« †
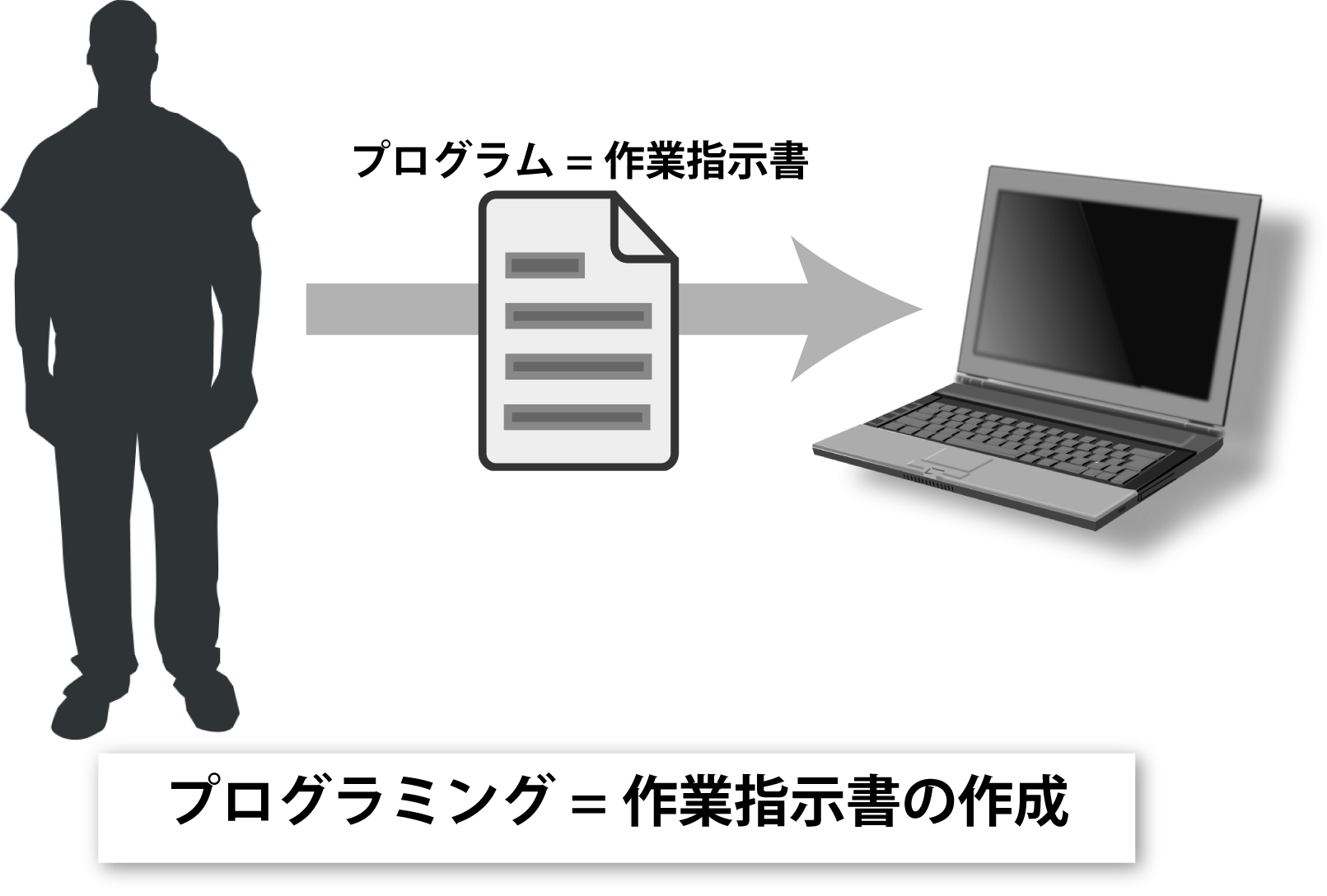
ΞΉΞμΞΑΞιΞΏΞσΞΑΛρ≥ΊΛ÷ΛΣΛΣΛηΛΫΛΈΧή≈ΣΛœ §ΛΪΛΟΛΩΛ»ΛΖΛηΛΠ.
Λ«ΛœΓΛΛΫΛΈΞΉΞμΞΑΞιΞΏΞσΞΑΛΥΛΡΛΛΛΤΓΛΛ…ΛΈΛηΛΠΛ ΛβΛΈΛ ΛΈΛΪΛβΛΠΨ·ΛΖΦ®ΛΫΛΠ.
ΞΉΞμΞΑΞιΞΏΞσΞΑΛΥΛœΓΛΛΣΛΣΛηΛΫΜΑΛΡΛΈΆΉΝ«Λ§ΛΔΛκ.
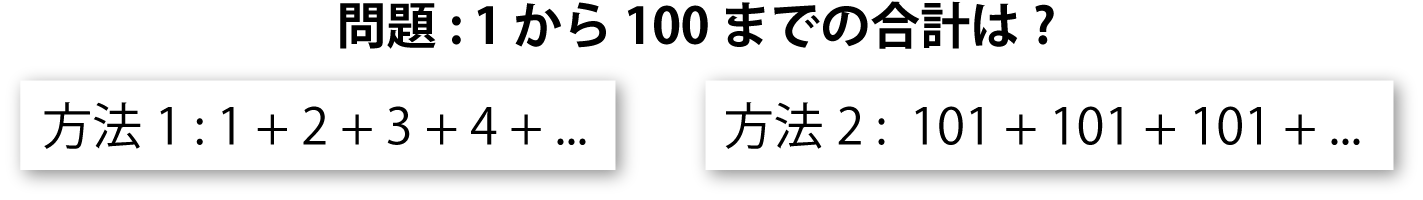
¥πΝΟ≈ΣΛ ΐΛΪΛιΨ·ΛΖ≤ράβΛΖΛηΛΠ.
ΞΔΞκΞ¥ΞξΞΚΞύ †
≤ΩΛΪΛδΛξΛΩΛΛΛ≥Λ»Λ§ΛΔΛκΛ»Λ≠ΓΛΓ÷Λ…ΛΠΛδΛκΛΈΛΪΓΉ.
ΛΣΛΣΛΕΛΟΛ―ΛΥΛœΛΫΛΈ ΐΥΓœάΓΛΦξΫγΛΈΆΐΕΰΛρΞΔΞκΞ¥ΞξΞΚΞύΛ»ΛΛΛΠ.
Λ≥ΛΈ¥ Ο±Λ ΈψΛΪΛιΛβΛοΛΪΛκΛηΛΠΛΥΓΛΞΔΞκΞ¥ΞξΞΚΞύΛΈΑψΛΛΛ§ΖΉΜΜ¬°≈ΌΛδΞαΞβΞξΆχΆ―ΈΧΛ Λ…ΛΈΞ≥ΞσΞ‘ΞεΓΦΞΩΛΈΓ÷Φ¬Ι‘ΗζΈ®ΓΉΛΥΆΩΛ®Λκ±ΤΕΝΛœ»σΨοΛΥ¬γΛ≠ΛΛ.
ΛβΛΝΛμΛσΓΛΞΉΞμΞΑΞιΞύΛΈΛΖΛδΛΙΛΒΛ Λ…ΛΥΛβ¬γΛ≠Λ·±ΤΕΝΛ§ΛΔΛκ.
ΛΫΛΈΛΩΛαΓΛΞΔΞκΞ¥ΞξΞΚΞύΛœΞ≥ΞσΞ‘ΞεΓΦΞΤΞΘΞσΞΑΛΥΛ»ΛΟΛΤ»σΨοΛΥΫ≈ΆΉΛ«ΛΔΛκ.
ΛΩΛάΛΖΓΛΥήΦχΕ»Λ«ΛœΓ÷ΛόΛάΞΉΞμΞΑΞιΞΏΞσΞΑΛ§Υΰ¬≠ΛΥΛ«Λ≠Λ ΛΛΓΉΓΛ¬®ΛΝΓ÷Φ¬Ι‘ΗζΈ®≈υΛρΒΛΛΥΛΙΛκΑ ΝΑΛΈΞλΞΌΞκΛΥΛΔΛκΓΉΛ»ΛΛΛΠ≥ΊάΗΛρ¬–ΨίΛ»ΛΖΛΤΛΛΛκΛΩΛαΓΛΥήΦχΕ»Λ«ΛœΞΔΞκΞ¥ΞξΞΚΞύΛΥΛΡΛΛΛΤΛœΩΦΛ·ΤßΛΏΙΰΛόΛ ΛΛΞΙΞΩΞσΞΙΛρΛ»Λκ.
ΞΔΞκΞ¥ΞξΞΚΞύΛΥΛΡΛΛΛΤΓΛΨ·ΛΖΨήΛΖΛ·ΟΈΛξΛΩΛΛΛ»ΛΛΛΠ≥ΊάΗΛœΓΛΈψΛ®Λ–
| ΫώΧΨ | ΨήΚΌ | »ςΙΆ |
| ΞΔΞκΞ¥ΞξΞΚΞύΤΰΧγ | ΞΒΞι Ξ–ΓΦΞΚ Οχ, Peason Education Japan, 2002. | ΞΔΞκΞ¥ΞξΞΚΞύΝ¥»ΧΛΈΤΰΧγΫώ. »φ≥”≈ΣΛ»ΛΟΛΡΛ≠ΛδΛΙΛΛΛΪ. |
Λ Λ…ΛρΜ≤ΙΆΛΥΛΙΛκΛ»ΛηΛΛΛάΛμΛΠ.
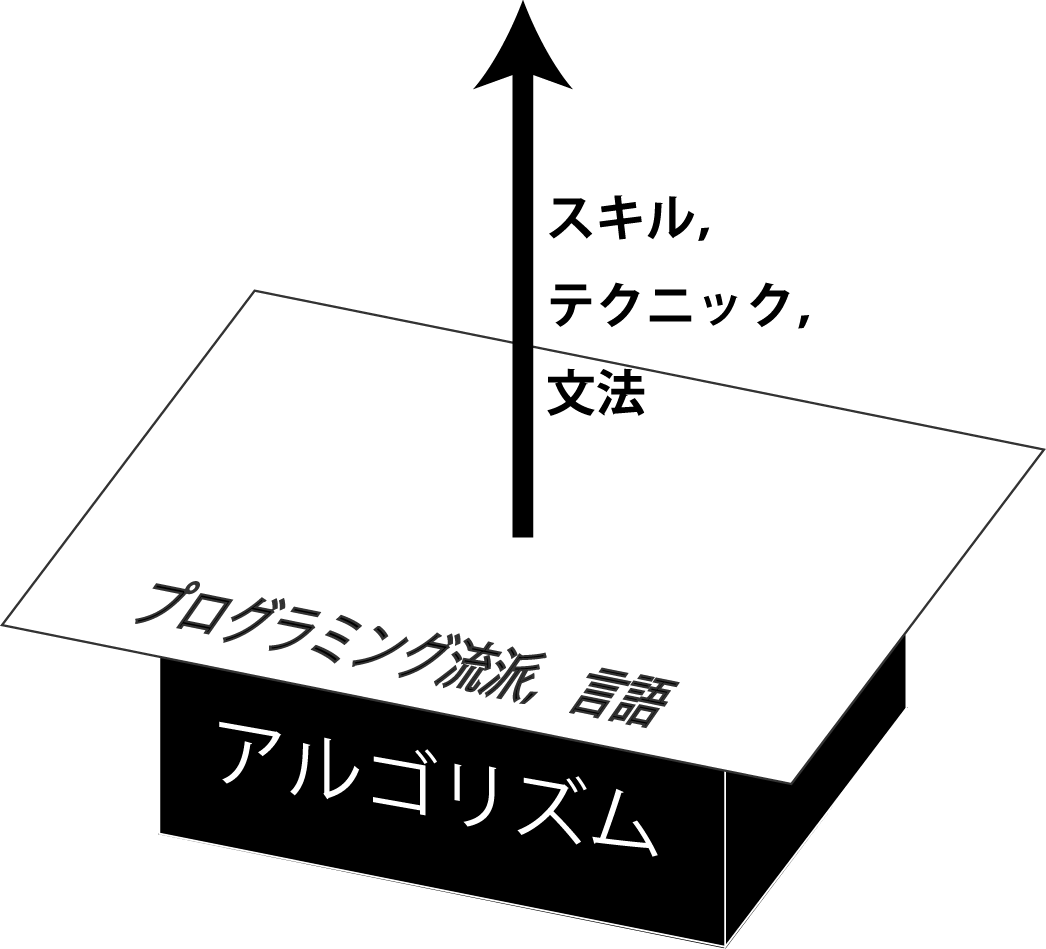
ΞΉΞμΞΑΞιΞΏΞσΞΑΈ°«…ΓΛΞΉΞμΞΑΞιΞΏΞσΞΑΗάΗλ †
ΞΉΞμΞΑΞιΞΏΞσΞΑΛΈΞΙΞΩΞΛΞκΛœΓΛΆ―ΛΛΛκΞΉΞμΞΑΞιΞΏΞσΞΑΗάΗλΛΥΛηΛΟΛΤ¬γΛ≠Λ·ΑέΛ Λκ(¬γΛΕΛΟΛ―ΛΥΛœΦξ¬≥Λ≠ΖΩΗάΗλΓΛ¥ΊΩτΖΩΗάΗλ Λ Λ…ΛΈ¬γΛ≠Λ Λ·Λ·ΛξΛ«ΙΆΛ®ΛΤΛΣΛ±Λ–ΛηΛΛΛάΛμΛΠ).
Χδ¬ξΛΥ¬–ΛΖΛΤΗΰΛ≠…‘ΗΰΛ≠ΛβΛΔΛκΛΈΛ«ΓΛΦ¬Ά―ΨλΧΧΛ«ΛœΆΆΓΙΛ ΨρΖοΛρΙΆΈΗΛΖΛΤΛ…ΛΈΗάΗλΛρΆ―ΛΛΛκΛΪΖηΡξΛΙΛΌΛ≠Λ«ΛΔΛκΛ§ΓΛΥήΦχΕ»Λ«ΛœΞΉΞμΞΑΞιΞΏΞσΞΑΛΈΤΰΧγ≈ΣΛ Χή≈ΣΛΥ¬–ΛΖΛΤ
Λ»ΛηΛ–ΛλΛκΞΉΞμΞΑΞιΞΏΞσΞΑΗάΗλΛρΦγΛΥΆ―ΛΛΛκΛβΛΈΛ»ΛΖΛΤΚΈΆ―ΛΙΛκ.
Λ≥ΛΈΗάΗλΛœ¬ΨΛΈΗάΗλΛ»ΛΫΛΠΛΫΛΠ¬γΛ≠Λ·ΛœΑέΛ ΛιΛ ΛΛΛΩΛαΓΛΛ≥ΛλΛρ≥ΊΛσΛ«ΛΣΛ±Λ–(Ψ·Λ Λ·Λ»Λβ CΗάΗλΛΥΜςΛΩΗάΗλΛœ)¬ΨΛΈΗάΗλΛρ≥ΊΛ÷Λ»Λ≠ΛΥΛβ¬γΛΛΛΥΧρΛΥΈ©ΛΡΛάΛμΛΠ.
ΞΙΞ≠ΞκΓΛΞΤΞ·ΞΥΞΟΞ·ΓΛΞΉΞμΞΑΞιΞΏΞσΞΑΗάΗλΛΈ ΗΥΓΓΛΞιΞΛΞ÷ΞιΞξ≈υΓΙ †
ΨεΒ≠2ΛΡΛΥΛΡΛΛΛΤΓ÷ΡξΛαΛιΛλΛΩΓΉΛ»ΛΖΛΤΛβΫι≥ΊΦ‘Λ§ΞΉΞμΞΑΞιΞΏΞσΞΑΛρΦ¬ΚίΛΥΛΙΛκΛΥΛΔΛΩΛξΕώ¬Έ≈ΣΛΥΛ…ΛΠΛΖΛΩΛιΛηΛΛΛΪ«ΚΛύ…τ §ΓΛΛΫΛλΛ§Λ≥ΛΠΛΖΛΩΞΙΞ≠ΞκΓΛΞΤΞ·ΞΥΞΟΞ·ΓΛΗάΗλ ΗΥΓ≈υΛΥΛ Λκ.
ΛΔΛκΑ’ΧΘΚΌΛΪΛ œΟΛ«ΛΔΛκΛ§ΓΛΛ≥ΛΠΛΖΛΩ≈άΛΥΑλΡξΞλΞΌΞκΛ«Ϋ§ΫœΛΖΛ ΛΛΛ»ΞΔΞκΞ¥ΞξΞΚΞύΛβΞΉΞμΞΑΞιΞΏΞσΞΑΞΙΞΩΞΛΞκΛβΓ÷¥υΨεΛΈΕθœάΓΉΛ«ΛΖΛΪΛ ΛΛ.
ΞΉΞμΞΑΞιΞΏΞσΞΑΛ§Λ«Λ≠Λ ΛΛΫι≥ΊΦ‘ΛΊΛΈΤΰΧγΙ÷Κ¬Λ»ΛΖΛΤΥήΦχΕ»ΛœΓΛΛΔΛκΡχ≈ΌΛ≥ΛΠΛΖΛΩ…τ §ΛΥΜΰ¥÷Λρ≥δΛΛΛΤΛΛΛ·ΆΫΡξΛ«ΛΔΛκ.
Ruby ΛΈΗάΗλ ΗΥΓΛΥΛΡΛΛΛΤΛœ web ≈υΛ«ΛβΟΈΛκΛ≥Λ»Λ§Λ«Λ≠ΛκΛ§Λ…ΛΠΛΖΛΤΛβΟ« “≈ΣΛΥΛ ΛξΛ§ΛΝΛ ΛΈΛ«(Ψ≠Άη≈ΣΛΥΛβΧρΛΥΈ©ΛΡΛ«ΛΔΛμΛΠΛ≥Λ»ΛβΙΆΛ®ΛΤ),
How? : Λ…ΛΈΛηΛΠΛΥ≥ΊΛ÷ΛΈΛΪ †
¥πΥή≈ΣΛΥΛœΓΛΓ÷Ι÷ΒΝΛΥΛηΛκΚ¬≥ΊΓΉ+ Γ÷ΦΪ §Λ«Φ¬ΚίΛΥΞΉΞμΞΑΞιΞΏΞσΞΑΛΖΛΤΛΏΛκΦ¬Ϋ§ΓΉΛΈΝ»ΛΏΙγΛοΛΜΛ«Ι‘ΛΠ.
Φ¬Ϋ§ΛΈΚίΛΥΦΪ §Λ«ΆΆΓΙΛ Λ≥Λ»ΛΥΒΛΛ≈Λ·ΛάΛμΛΠΛΪΛιΓΛΛΫΛΠΛΖΛΩ≈άΛΥΛΡΛΛΛΤΒ≠œΩΛΖΛΤΛΣΛ·Λ≥Λ»Λρ¥ΪΛαΛκ.
ΛόΛΩΓΛΦχΕ»ΛΈ¬γΛόΛΪΛ Έ°ΛλΛ«ΛΔΛκΛ§ΓΛΞΖΞιΞ–ΞΙΛΥΛΔΛκΛΣΛΣΛηΛΫΛΈΙΫά°ΛρΦ®ΛΫΛΠ.
- Ξ≥ΞσΞ‘ΞεΓΦΞΩΛΈΜ≈Ν»ΛΏΛ»ΞΉΞμΞΑΞιΞύ
- Ξ«ΓΦΞΩΙΫ¬Λ(1)ΓΛΦΑΓΛ±ιΜΜΜ“
- ΤΰΫ–Έœ, Unix I/O
- ΞΉΞμΞΑΞιΞύΛΈΈ°ΛλΛΈά©Ηφ
- ¥ΊΩτΛ»ΞΉΞμΞΑΞιΞύΙΫ¬Λ
- Ξ«ΓΦΞΩΙΫ¬Λ(2)
- ΞιΞΛΞ÷ΞιΞξ
¥πΥή≈ΣΛΥΛœΑ ΨεΛΈΫγΫχΛ«ΦχΕ»ΛρΩ ΛαΛκΆΫΡξΛ«ΛΔΛκ.
ΛΩΛάΛΖΓΛ≥ΊάΗΛΈΆΐ≤ρ≈ΌΛ Λ…ΛΪΛι¥’ΛΏΛΤΓΛΩοΜΰ ―ΙΙΛΙΛκΛ≥Λ»Λ§ΛΔΛκ.
ΞλΞίΓΦΞ»ΓΛά°ά”Λ≈Λ±ΛΥΛΡΛΛΛΤ †
¥πΥή≈ΣΛΥ ΦχΕ»Λ«Υη≤σΞλΞίΓΦΞ»( σΙπΫώ≈ΣΛ ΛβΛΈ)Λρ≤ίΛΙ.
ΞλΞίΓΦΞ»Λœ σΙπΫώ≈ΣΛ ΖΝΦΑΛ«ΓΛΚνΕ»…ιΟ¥ΛœΛέΛ»ΛσΛ…Λ ΛΛΛβΛΈΛ»ΛΙΛκΆΫΡξΛ«ΛΔΛκ.
ά°ά”ΛœΡσΫ–ΛΒΛλΛΩΞλΞίΓΦΞ»ΛρΛβΛ»ΛΥΛΡΛ±Λκ.
ΦχΕ»ΜώΈΝΓΛΦΪΫ§ΛΈΛΩΛαΛΈΫύ»ςΛΥΛΡΛΛΛΤ †
ΦχΕ»ΜώΈΝΛœ(ΚΘ¥ϊΛΥΫτΜαΛ§ΛΏΛΤΛΛΛκΛηΛΠΛΥ) web ΛΥΛΤΗχ≥ΪΛΙΛκ.
ΛηΛΟΛΤΓΛΦΪ¬πΛΪΛιΛ«ΛβΛ…Λ≥ΛΪΛιΛ«ΛβΜ≤Ψ»ΛΖΛΤ≥ΊΫ§Λ«Λ≠Λκ.
ΛόΛΩΓΛΦχΕ»Λ«Ά―ΛΛΛκ Ruby ΛρΦΪ¬πΛΈ PC Λ«ΛβΜ»Λ®ΛκΛηΛΠΛΥΛΖΛΤΛΣΛ·Λ»ΛηΛξΈ…ΛΛΛάΛμΛΠ.
![]() ΦΪ¬πΛΈ PC Λ Λ…Λ« Ruby Λ§Μ»Λ®ΛκΛηΛΠΛΥΛΖΛΤΛΣΛ≥ΛΠ.
ΦΪ¬πΛΈ PC Λ Λ…Λ« Ruby Λ§Μ»Λ®ΛκΛηΛΠΛΥΛΖΛΤΛΣΛ≥ΛΠ.
Εώ¬Έ≈ΣΛ ΐΥΓΛΥΛΡΛΛΛΤΛœΓΛΨεΛΈ Ruby ΗχΦΑ web ΛΥΞΛΞσΞΙΞ»ΓΦΞκΞ§ΞΛΞ…Λ Λ…Λ§ΛΔΛκΛΈΛ«ΓΛΛΫΛΝΛιΛρΜ≤ΙΆΛΥΛΙΛκΛ»ΛηΛΛΛάΛμΛΠ.
![]() ΨεΛΈ Ruby ΗχΦΑ web Λ«ΛœΜΰΓΙΓΛΓ÷ ‘ΫΗ≤ηΧΧΓΉΛΥΛ ΛΟΛΤΛΖΛόΛΠΞΎΓΦΞΗΛ§ΛΔΛξΓΛΛΫΛΈΨλΙγΛœΤ…ΛΏΛΥΛ·ΛΛΛ≥Λ»Λ≥ΛΈΨεΛ ΛΛ. ΛΫΛΠΛΛΛΠΨλΙγΛœΓΛ≤ηΧΧΚΗ≤Φ¬ΠΛΥ ΞΉΞλΞ”ΞεΓΦ Λ»ΛΛΛΠΞήΞΩΞσΛ§ΛΔΛκΛάΛμΛΠΛΪΛιΓΛΛΫΛλΛρ≤ΓΛΖΛΤΛΏΛηΛΠ. ΥήΆηΛΈ…ΫΦ®≤ηΧΧΛ»ΛΖΛΤΤ…ΛύΛ≥Λ»Λ§Λ«Λ≠ΛκΛœΛΚΛ«ΛΔΛκ.
ΨεΛΈ Ruby ΗχΦΑ web Λ«ΛœΜΰΓΙΓΛΓ÷ ‘ΫΗ≤ηΧΧΓΉΛΥΛ ΛΟΛΤΛΖΛόΛΠΞΎΓΦΞΗΛ§ΛΔΛξΓΛΛΫΛΈΨλΙγΛœΤ…ΛΏΛΥΛ·ΛΛΛ≥Λ»Λ≥ΛΈΨεΛ ΛΛ. ΛΫΛΠΛΛΛΠΨλΙγΛœΓΛ≤ηΧΧΚΗ≤Φ¬ΠΛΥ ΞΉΞλΞ”ΞεΓΦ Λ»ΛΛΛΠΞήΞΩΞσΛ§ΛΔΛκΛάΛμΛΠΛΪΛιΓΛΛΫΛλΛρ≤ΓΛΖΛΤΛΏΛηΛΠ. ΥήΆηΛΈ…ΫΦ®≤ηΧΧΛ»ΛΖΛΤΤ…ΛύΛ≥Λ»Λ§Λ«Λ≠ΛκΛœΛΚΛ«ΛΔΛκ.
about Icons, ClipArts †
Some icons in this page are downloadable at ICONFINDER.
The "note" icon ![]() designed by Marco Martin is distributed with the LGPL licence,
designed by Marco Martin is distributed with the LGPL licence,
the "warning" icon ![]() designed by Alexandre Moore with the GPL licence
designed by Alexandre Moore with the GPL licence
and the "triangle" icon ![]() designed by Joseph North is distributed with the Creative Commons (Attribution-Noncommercial-Share Alike 3.0 Unported) licence.
designed by Joseph North is distributed with the Creative Commons (Attribution-Noncommercial-Share Alike 3.0 Unported) licence.
Some clip arts used in this page are downloadable at Open Clip Art Library.
We deeply appreciate their superb works. With licence, they describe that "the actual clipart content on open clipart library is Public domain" in the web.
≈Κ…’Ξ’ΞΓΞΛΞκ: