この授業ではごく簡単な画像処理の基本について学ぶ.
「データや思考を画像として表現する」ことに抵抗がないようになることが目的である.
第 I 部では画像そのものについての学習をまず行い,それから,
数式や数値データを可視化するための最も基本的なツールである gnuplot
について学ぶ.
文献などの資料や web 発信,その他多くの場面で画像が用いられる.
その利点と欠点について概要だけでも把握しておかないと,
情報を記録・伝達する際に大きな不具合を生じることがある.
まずは,下の例を比較してみて,直感的に何を感じるか, 何を考えるか自分で考察してみよ.
画像を利用した場合とそうでない場合の例
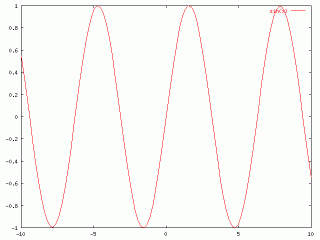
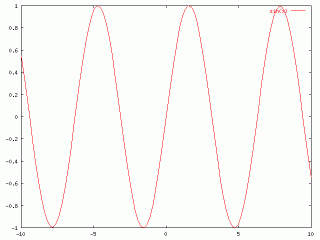
sin 関数をグラフ表示したもの
(ファイルサイズ 1,769byte)
|
sin 関数を「文字で」擬似的にグラフ表示したもの
(ファイルサイズ 1,738byte)
|

|
1 ++----------------**---------------+----**-----------+--------**-----++
+ *+ * + * * + sin(x) ****** +
0.8 ++ * * * * * * ++
| * * * * * * |
0.6 ++ * * * * * * ++
* * * * * * * |
0.4 +* * * * * * * ++
|* * * * * * * |
0.2 +* * * * * * * ++
| * * * * * * * |
0 ++* * * * * * *++
| * * * * * * *|
-0.2 ++ * * * * * * *+
| * * * * * * *|
-0.4 ++ * * * * * * *+
| * * * * * * *
-0.6 ++ * * * * * * ++
| * * * * * * |
-0.8 ++ * * * * * * ++
+ * * + * * + * * +
-1 ++-----**---------+----------**----+---------------**+---------------++
-10 -5 0 5 10
|
さて,画像利用に際して実際に考えられる利点と欠点について挙げてみよう.
自分で考えられなかったような事情があることに驚くかもしれない.
特に,画像を利用した場合の欠点に関してはよくよく把握しておくべきである.
■ 情報の記録・伝達における画像利用の利点と欠点 ■
|
|
利点
|
欠点
|
|
画像利用の場合
|
そもそも図や画像でしか示せない情報というものが存在する.
上手に使えば,説明が分かりやすくなる.
言語に依存せずに内容を伝えることも可能なため,
国境や言語の壁を越える手段として使える.
「視覚的に」綺麗な資料や web を作成する手段として使える.
|
視覚障害者の閲覧や文字列端末からのアクセスに際して支障が生じやすい.
大きさ,色等が固定されているため,環境に配慮しないと見えにくいことがある.
データ量が大きくなりがちで,資料の保存や伝達の際の障害になることがある.
ちなみに,XHTML ではこうした欠点に配慮がある.
具体的には,xhtml の
|
|
画像なしの場合
|
資料や web page の構成が論理的,合理的になり,
閲覧者にとって全体が理解しやすくなる傾向がある(簡単かどうか,とはまた別の問題である).
データ量が少ないため,記録・伝達の際にネットワークやサーバにかける負担が小さい.
閲覧者のコンピュータ or 生理学的環境への依存度が小さい.
|
言語に依存するため,「翻訳」が必要になることがある.
内容によっては,そもそも文字だけでは説明が非常に困難なことがある.
特に,図式を無理に文字で表現するのは難しい.
コンピュータの環境によっては見た目が崩れる可能性もある.
資料や web page が視覚的に「地味」になりがちである(^-^).
|
画像と一口に言うが,
実はその性質や技術的な側面からいくつかの種類に分けられる.
画像処理を行なう前に,自分が扱う画像がどういう画像なのか
把握しておかないと時間も労力も無駄になるばかりか,
ネットワークやサーバに大きな負担をかけることになったりする.
まずは次の表を見て,どのような種類の画像を扱おうとしているのかに応じ
て利用するソフトウェアを変え,その上で適切なファイル形式で保存して,
資料作成や web 発信に用いるのがよい.
ちなみに,web 発信のために直接用いる画像としては,通常は下記に示してあるうちの
jpeg 形式か png 形式のファイルが望ましいだろう.
■ 画像の種類とソフトウェア ■
|
種類
|
概要
|
処理に適したソフトウェア
|
保存に適した形式
|
|
グラフ
|
数字によるデータを見やすくするもの.
正確さが重要なものと,インパクトが重要なものとに分けることができるが,
インパクト重視の余り嘘を吐かないようにしたい.
|
理系学生が描く 2 次元グラフならば,Free かつ柔軟に使える gnuplot が最も良いだろう.
3次元以上の場合は,gnuplot で無理するよりも商用ソフトウェアも含めた様々なソフトウェアを検討する方がよい.
|
png か gif.
細かいグラフで,正確性を失いたくない場合には postscript の方が良い場合も.
|
図式
(ドロー系)
|
概念や物体の関係を見やすく表現するもの.
グラフと似ているが,定量的な正確性はあまり要求されないことが多い.
画像は,データを直線や四角,円などの基本図形の集合体として取り扱われる.
よって,後から図形を各要素ごとに編集しなおすことや,
図形の拡大縮小といった処理が容易かつデータの情報の欠落なしに行なえる.
このように,画像データを基本図形の集合体として扱うソフトウェアを
ドロー系ツールと一般に呼ぶ.
|
ドロー系ツールとしては,(やや古いが) Tgif や,Dia などが良いだろう.
また,SVG 編集ツールと称されるツール(Sodipodi や Inkscape など)もドロー系ツールに分類できるだろう.
他にも *draw (* にはいろいろな字が入る) といった名前のソフトはドロー系ツールであることが多い.
|
まずはその図形を作図したソフトウェア独自のファイル形式で保存するのが良い.
なぜなら,後で編集しなおすことが可能となるからである.
また,最近はドロー系図形に対して SVG 形式が共通形式として認知されつつあるので,
SVG で保存しておくのも悪くない選択肢である.
また,他の画像形式への変換という意味では,png や gif, postscript 形式に変換するのがよいだろう.
|
色的な変化の少ない絵画
(ペイント系)
|
いわゆる「絵」や「写真」を表現するもの.
画面上の点に相当する「画素」ごとにどんな色になっているかをデータとして決めていく,
という形式でファイル化されるのが普通で,
こうした画像を扱うソフトウェアを一般にペイント系ツールと呼ぶ.
|
unix では gimp が良いだろう.
ただし,gimp を用いてゼロから描くのは大変かと思われる.
他に,xpaint などもペイント系ツールである.
|
png や gif が良いだろう.
|
写真, もしくは写真的な絵画
(ペイント系)
|
これぐらい複雑なものになると,
スキャナ等で既存のデータを電子化し,
それを編集処理するのが一般的.
得られた画像を処理するには,
unix では gimp が良いだろう.
|
jpg.
|
■ 画像のファイル形式 ■
|
ファイル形式
|
おおざっぱな特徴
|
適している用途
|
備考
|
よく用いられる拡張子
|
|
gif
|
画像を可逆圧縮して格納する.
色の数が少なく(256色以下程度),
平坦な「塗り」を行なっているような人工的な画像に適している.
|
web の発信など.
|
256色までしか扱えない.
写真などの自然な画像の扱いには適していない.
その圧縮規格の一部に特許事項が含まれているため,
gif の画像処理を行なうソフトウェアの多くは UNISYS 社のライセンスを受ける必要がある.
|
gif
|
|
jpeg
|
画像を不可逆圧縮して格納する.
色の数が多く,
変化が滑らかな画像(写真など)に適している.
適した画像には高い圧縮をかけても比較的自然な画像が得られる.
|
web の発信, 写真画像の保存など.
|
「図式」や単調な「絵」などの人工的な画像の扱いには適していない.
その圧縮規格の性質上,高い圧縮率ではブロックノイズとよばれるノイズが乗る.
|
jpg, jpeg
|
|
png
|
gif とほぼ同じ性格を持つが,特許が絡んでいないため自由に扱える.
また,他の機能もより進化している.
|
web の発信,図式的画像の保存など.
|
普及率がやや低いため,処理できるソフトウェアがやや少なめ.
しかし気にするほどではない.
特に理由がなければ gif の代わりに png を使っていくのが良いだろう.
|
png
|
|
jpeg 2000
|
jpeg commitee が策定した,より進化した画像ファイル形式.
大雑把に言って,
png と jpeg の両方の性質を持ち,
より高い圧縮率でより自然な画像が得られる.
|
web の発信など.
|
普及率がまだまだ低いため,処理できるソフトウェアがまだ少ない.
対象画像の範囲は広いが,やはり jpeg や png に劣るケースもある.
|
j2k, jpc, j2c, jp2, jpx, mj2, jpm, j3d など.
|
|
PostScript
|
Adobe Systems 社が開発したページ記述言語.
この言語によって記述された画像のファイル形式を単にこう呼ぶこともある.
非常に高機能なため,出版関係のファイルや高機能プリンタによく用いられる.
「言語」なので,少し勉強すれば手で書くことも可能である.
|
TeX, DTP.
|
web で直接見えるようにするには無理があるが,
規模がやや大きめの文書ファイルを扱うにはよいだろう.
TeX との絡みもあるので,理系学生はこのファイルを扱う必要性が高い.
|
ps, eps など.
(正しくは eps は EPSF 形式のファイルを指す. 詳しくは後の授業で解説する).
|
|
PDF(Portable Document Format)
|
Adobe Systems 社が開発した配信用電子文書のフォーマット.
PostScript の技術的な欠点を克服し,電子文書の標準フォーマットとなるべく設計されている.
画像,文書等を統合した共通フォーマットとしては現状ではかなり成功している.
|
TeX, DTP, 配信用電子文書.
|
web で直接見えるようにするには無理があるが,
規模がやや大きめの文書ファイルを扱うにはよいだろう.
|
pdf
|
|
(bitmap)
|
画像イメージを表示するときの点毎の情報を並べた形式を一般的にこう呼ぶ.
ファイル形式としては異なる形式がいくつもあるが,OS 毎におよその標準があることが多い.
画像を全く圧縮しないことがほとんど.
比較的単純な形式なので,画像処理の「中間形式」などには便利.
|
画像処理の中間形式.
|
ファイルサイズが非常に大きくなる傾向が強いため,
web 発信などには適していない.
bitmap といっただけでは互換性が無い.
OS 毎の癖が強いため,この形式をそのまま使うとトラブルことがある.
|
bmp, pbm, dib, ppm, xbm, xpm 等.
|
|
SVG
|
W3C で規格が決められている,XML を用いたグラフィック用言語である.
正式名称は Scalable Vector Graphics といい,詳細は
W3C を参照されたい.
図形を言語で表すという点で Postscript に近いが,こちらは XML を
用いている点と,グラフィックをベクトル形式で表そうという点が主な特徴である.
そのため,保存されたファイルのクオリティを落すことなく再編集が可能である.
その性質上,図式的な画像を得意とする.
公的な規格として徐々に使われるようになってきている.
|
図式的画像の保存
|
編集・保存に際して画質の劣化が本質的に無く,再編集が容易なのでこのファイル形式で保存されているファイルはそのままにしておくのが良い.
現在は普及度がイマイチなので,web 等で扱いたければ他の画像形式に変換してから用いた方が無難である.
全て言語で書かれているので,コンピュータにかかる負担が大きい.
そのため,現状ではあまり複雑な画像を扱うには適していない.
|
svg, svgz 等.
|
画像処理ソフトウェアの紹介
以下に画像処理ソフトウェアの紹介を行なう(第II部へ続く).
画像処理ソフトウェアは非常に多機能な場合が多く,以下のものも例外ではない.
その機能を全て紹介することは無理があるため,ごく基本的な内容を以下に示す.
あとは,ヘルプや参考文献を参照する,ネットワーク検索用いて良い参考 web を探し出す,等の方法を用いて自ら学んでいってほしい.
15年以上前から存在する由緒正しいグラフソフトである.
windows 用も存在する.
文字列からなるコマンドを用いて動作を指定する,という方式のため,
最初は取っつきにくい.
しかし,扱える出力ファイル形式が多い,
動作の履歴が残る,
膨大かつ複雑な処理を一括して自動的に行なうことが可能である,
等の理由により,
理系必須のソフトウェアと言うべき地位を築いているソフトウェアである.
是非使いこなせるようになっておきたい.
参考文献 (gnuplot)
gnuplot に関しては,本講義で教科書を指定している.
教科書以上にさらに多くのことを知りたい場合には,次の参考文献が役に立つだろう.
理系学生としては特に gnuplot の習熟は必須であるので,指定した教科書を購入するだけでなく,
適切な web の内容を保存するなどして,
少しでも良い参考資料を入手し,手元に置いておくようにするべきである.
また,ネットワーク検索で,「gnuplot 書籍」「gnuplot コマンド」などと検索するのもよいだろう.
起動, 終了方法 (gnuplot)
-
起動
-
GNOME端末, kterm 中で gnuplot と入力.
-
終了
-
gnuplot のコマンドラインで exit もしくは quit と入力.
ヘルプ (gnuplot)
gnuplot のコマンドライン中で help もしくは ? と入力するとヘルプが出力される.
gnuplot のヘルプは,
「解説」および「関係しそうな topic」
という形で書かれている.
そして,全体としては 粗いtopic の中により細かい topic が含まれるという階層構造をしている.
よって,より詳しく知りたいときは,関係しそうなより細かい topic を次々開けていく,
ということになる.
gnuplot のヘルプはやや分かりにくい構造をしている.
よって,
「やりたいこと」をどう実現するかに関しては,
書籍や web などで大体の目星をつけてからヘルプで文法の詳細を調べる,という風に活用するのがよいだろう.
ちなみに,ヘルプをどう使うかに関しても分かりにくいので例を挙げておこう.
例えば,グラフを描くことそのものについて調べるには,gnuplot
の上では次のように作業することになる.
ヘルプを使った例
gnuplot> ? ← ヘルプを呼び出す.
↓ ヘルプの出力結果
`gnuplot` is a command-driven interactive function and data plotting program.
It is case sensitive (commands and function names written in lowercase are
not the same as those written in CAPS). All command names may be abbreviated
…略…
The new `gnuplot` user should begin by reading about `plotting` (if on-line,
type `help plotting`).
Help topics available:
batch/interactive bugs commands comments
coordinates copyright environment expressions
glossary graphical introduction line-editing
new-features old_bugs plotting seeking-assistance
set show startup substitution
syntax time/date
line 26-57/57 (END)
↑ 関係しそうな topic のリストでヘルプが終わっている.
q を押してヘルプの現在の表示を抜けると,
Help topic: ← どの topic のヘルプを見ますか? と聞いてくる.
上のヘルプにもあるように,初心者は `plotting` から
調べろとあるのでそうしよう.
Help topic: plotting ← 入力すると…
↓ plotting に関するヘルプの出力結果
There are three `gnuplot` commands which actually create a plot: `plot`,
`splot` and `replot`. `plot` generates 2-d plots, `splot` generates 3-d
plots (actually 2-d projections, of course), and `replot` appends its
…略…
line 1-21/21 (END)
↑ (英語だが)良く読むと,`plot` について調べればだいたい分かりそうだ.
q を押してヘルプの現在の表示を抜け,
Help topic: ← どの topic のヘルプを見ますか? と再び聞いてくるので
Help topic: plot ← 入力すると…
↓ plot に関するヘルプの出力結果
`plot` is the primary command for drawing plots with `gnuplot`. It creates
plots of functions and data in many, many ways. `plot` is used to draw 2-d
functions and data; `splot` draws 2-d projections of 3-d surfaces and data.
…略…
Subtopics available for plot:
acsplines bezier csplines datafile
errorbars every example index
parametric ranges sbezier smooth
special-filenames style thru title
unique using with
↑ plot コマンドが gnuplot の主要コマンドであること,その使い方,
使用例などが載っている. 良く読もう.
また,さらにオプション等が Subtopoics として解説されていることもわかる.
line 12-43/43 (END)
↑ q を押してヘルプの現在の表示を抜けると,
Subtopic of plot: ← さらに細かい topic について調べるか聞いてくる.
もういいや,という時は return(enter) キーを押せば,
より上位の topic に戻る. これを繰り返せばヘルプを抜けられる.
実習
gnuplot を起動し,上のようにヘルプを一通り試してみよ.
gnuplot を簡単に試してみる
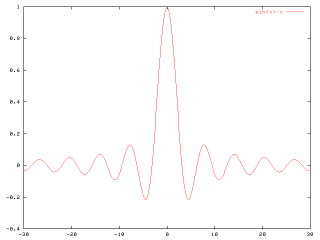
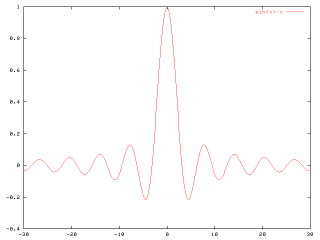
gnuplot により描いたグラフの例

|
以下のようにしてこのグラフを描き,ファイル化した.
gnuplot> set samples 300
gnuplot> set terminal png color
gnuplot> set output 'gnuplot-sample.png'
gnuplot> plot [-30:30] sin(x)/x
gnuplot> set terminal x11
gnuplot> set output
これらの行の意味は,下の説明を読んでいけばわかるようになっている.
|
gnuplot の使用例
gnuplot を起動後,
plot sin(x)
と入力してみよ.
sine 関数のグラフが描かれるだろう.
gnuplot にはこうした「関数を描く」機能がある.
関数は既に与えられているもの(gnuplot でhelp functionsと入力すればどんなものがあるか調べられる)の他に,自分で作ることもできる.
例えば,
f(x) = 1 / (x*x)
として,plot f(x) としてみればよく分かるだろう.
ちなみに,plot に使う変数はデフォルトでは x と決まっているので,
関数の定義には x を使っておけばよい.
# ちなみに,二項演算は +, -, *, / で表され,巾乗 abは a**b で表される.
実習
上の sine 関数や y = x-2 関数のグラフ表示を実際に行ってみよ.
関数を描く際の様々なオプション
また,関数を描く機能
plot
に対して,細かくいろいろ変えたいという場合は次のようにすればよいだろう.
-
もう一度(同じ関数等を)描きたい.
replot
とすれば, 最も最近の plot か splot を再実行する.
-
グラフの描き方を変えたい.
gnuplot に関数を描かせると通常は線分で繋がれるが,これを点で表したい時などは次のようにすればよい.
plot sin(x) with points
with
に続けて使えるオプションには
points
の他に
lines, linespoints, impulses, steps, dots, boxes
などがある.
-
描画する範囲を変えたい.
plot [-3:3] [-1.2:2.0] sin(x)
等とすればよい.
一つ目の [a:b] が x軸の範囲を表し,二つ目が y軸の範囲を表す.
-
表示に使う「点」の数を増やしたい.
「点」の数が少なすぎてグラフが粗くなって,正しく表示されないというような場合は,
plot の前に
set samples 使う点数
を入力しておけば良い.
-
二つ以上の関数を同時に表示したい.
plot sin(x), cos(x)
などと ,(カンマ) で区切って書くだけで良い.
実習
上の様々なオプションを試してみよ.
3次元グラフを描く
さらに,3次元グラフを描くこともできる.
splot x**2 + y**2
などとやってみよ.
splot
に関していろいろ変えるには以下のようにすればよい.
-
描画する範囲を変えたい.
plot [-3:3] [-1.2:2.0] [-2:3] x**2+y**2
等とすればよい.
一つ目の [a:b] が x軸の範囲を表し,二つ目が y軸の範囲を, 三つ目が z軸(高さ)の範囲を表す.
-
表示に使う「点」の数を増やしたい.
「点」の数が少なすぎてグラフが粗くなって,正しく表示されないというような場合は,
splot の前に
set isosamples 使う点数
とすれば良い.
-
等高線を表示したい.
splot の前に
set contour
or
set contour both
と入力しておけばよい.
both をつけないと底面にのみ等高線図が描かれ,
both をつけると面表示にも等高線が描かれる.
set nocontour
とすれば,これ以降は等高線は描かれない.
-
隠面処理をしたい.
set hidden3d
としてから splot すると隠面処理が行なわれる.
set nohidden3d
とすれば隠面処理は無効になる.
-
視点を変えたい.
set view 45, 80, 0.8
などとしてから splot すると,指定した視点と縮尺で3次元グラフが描かれる.
最初の 45 は z軸(高さ軸)と視線の角度を,
次の 80 は上から見たときの x軸と視線の角度を,
最後の 0.8 はグラフの高さのスケール比を表す.
実習
上の様々な3次元グラフの描画を試してみよ.
数値データをグラフ化する
また,gnuplot にはデータを(ファイルから読込むなどして)グラフとして描くという機能ももちろんある.
試してみるには,例えば,
1 1.0
2 4.0
3 9.2
5 8.3
という内容のファイルを dummy.dat という名前で作っておいて,
gnuplot 上で
plot "dummy.dat"
とすると,(x,y) = (1, 1.0) ... の4つの点が打たれたグラフが得られる.
このファイルだと「点だけなので見にくい」という人は,先の
with オプションを使って,
plot "dummy.dat" w l
としてみるとよい.
w l
は,
with lines
の略である.
このように,オプション等を区別できる範囲で略しても gnuplot はできるだけ解釈してくれる.
実習
自分で適当なデータファイルを作成し,そのデータを数値グラフ化してみよ.
(gnuplot) グラフをファイルに出力する
得られた画像をファイルに出力したい,というときは,
-
保存する画像形式を指定する.
-
保存するファイル名を指定する.
-
もう一度画像を描く
-
画像形式とファイル名を「リセット」する.
リセットしないと,次に画像を描いたときに動作がわからなくなる.
という手順が必要である.
今見えている画像をただちにファイルへ保存する機能は存在しないので,ここからの解説をよく読むこと!
(gnuplot) 画像形式の指定方法
まず,保存する画像の形式を指定する必要がある.
その為には,gnuplot 上で
set terminal 画像形式 オプション
として指定する.
使える画像形式とオプションは非常に多く,詳細はマニュアルを見てもらうとして,
実際には次のような組み合わせを知っていれば充分だろう.
画像形式の指定例
|
画像形式
|
コマンド組み合わせ
|
|
png
|
set terminal png color
|
|
Postscript
|
set terminal postscript eps 22
|
|
Tgif
|
set terminal tgif
|
|
リセット(unix の場合)
|
set terminal x11
|
|
リセット(windows の場合)
|
set terminal windows
|
gnuplot で作成したグラフを Tgif 形式でファイルに保存すると,
そのファイルを Tgif で編集できる.
この「連携」を上手に使うと,図とグラフを適切に混合させることができるので,覚えておくとよい.
(gnuplot) 出力するファイル名の指定方法
次に,画像を出力(保存)するファイル名を指定しないといけない.
それには,gnuplot 上で
set output ファイル名
として指定する.
このファイル名のリセット方法であるが,
set output
とすればよい.
(gnuplot)
画像をファイルに保存する例
結局よく分からん… という者も多いだろうから,unix 上での例をあげておこう.
今描かれている図をファイルに保存したい,という時はとにかく次のようにすればよいだろう.
画像をファイル化するコマンド組み合わせ例
(ファイル名を hoge.* としている)
|
画像形式
|
コマンド(順番に実行する)
|
|
png
|
set terminal png color
set output 'hoge.png'
replot
set terminal x11
set output
|
|
Postscript
|
set terminal postscript eps 22
set output 'hoge.eps'
replot
set terminal x11
set output
|
|
Tgif
|
set terminal tgif
set output 'hoge.obj'
replot
set terminal x11
set output
|
実習
適当なグラフを png 形式や eps 形式でファイルに出力してみよ.
さらに,出力された png 形式のグラフを web で公開してみよ.
具体的な方法は以下の説明を参照せよ.
基本的な手続きは,個人用 web の公開手続きと同じである.
あえてもう一度記すとすれば…
例えば graph.png という名前の画像ファイルを作ったとする.
このファイルを web で公開するには,次のような手順を踏めばよい.
-
graph.png を ~/public_html ディレクトリに移動させる.
# 本当はどのディレクトリにあっても問題ないのだが,
そのディレクトリを指定しないといけない上,
ファイルパーミッションの問題もあるので,これが一番簡単.
-
用意したファイル等に公開用の属性を与える.
具体的には,
個人用 web の公開手続き for 阪大教育用計算機システム
の iv の作業を行う.
-
その画像を載せたい XHTML ファイルの中で,
img エレメント
を用いる.
グラフを表示する例
例えば graph.png というファイルの図を表示するには, XHTML ファイル
の中で
<img
src="graph.png"
alt="グラフの説明文" />
と書き込めばよい.
なので注意すること.
なんと,書いてないと文法違反なのだ.
普段は表示されないのでつまらなく感じるかもしれないが,
画像が見られない人もいることを常に念頭においておくべきである.
最終更新日 …
$Date: 2005-05-04 04:19:52+09 $