最終更新日 …
$Date: 2003-05-18 10:27:50+09 $

画像処理第 II 部では,
図式を作成する draw ツールとしていにしえより伝わる Tgif について学んだ後,
一般的な画像処理ツールである gimp について学ぶ.
Tgif とは,図形を描く「ドロー系ソフト」であり,
unix 上にかなり古くからあるものである.
TeX や gnuplot などの unix の他のツールとの組み合わせて使う機能が発達しており,
理系学生がレポートをコンピュータで作成するには覚えておくべきソフトの一つである.
残念ながら windows 用は存在しないが(windows 用を作る気はあるが忙しくて出来ない,と作者は言っている),
かなり Tgif に近く,windows 用もあり,かつフリーのソフトとして
Diaというものがあるので,それを利用するのがよいだろう.
起動, 終了方法 (Tgif)
-
起動
-
kterm 中で tgif と入力.
-
終了
-
tgif の [File] メニューで exit もしくは quit を選択.
参考文献 (Tgif)
tgif に関しては,本講義参考文献
「新 The Unix Super Text (改訂版)」
の下巻第53章に使い方の詳しい解説がある.
また,下記の資料も参考になる.
また,これら以外にもネットワーク検索で検索するといろいろ分かるだろう.
Tgif を簡単に試してみる
Tgif の使用例 … 長方形を描いて,いじってみる.
Tgif を起動する.
Tgif の作図や編集は,基本的に左側にある作図メニュー(矢印,"T", □,等が上から並んでいるバー)
から行なう.
# もし作図メニューがなければ,Canvas(真ん中の白いところ)でマウスの第三ボタン
(一番右のボタン)をクリックすれば作図メニューが出てくるはずだ.
例えば,長方形を描いてみて,それから大きさなどを変更してみよう.
-
長方形を作図する.
-
まず,作図メニューの "□" (上から三番目)をクリックする.
これで「長方形を描くモード」になる.
-
次に,マウスを Canvas の好きなところへ持っていき,クリックする…が,ボタンを離さないこと!.
これは長方形の頂点の一つを決めたことになる.
-
マウスボタンを押したまま,マウスを移動させる.
すると,マウスのポインタが,上で決めた頂点と対角にある頂点になっていることがわかるだろう.
-
適当なところでマウスボタンを離す.
これで長方形が描かれる.
-
長方形のサイズや位置を後から変更する
-
作図メニューの "矢印" (一番上)をクリックする.
これで「図形を操作,編集するモード」になる.
-
すると,今描いたばかりの図形(長方形)が選択され,周囲に「コントロールポイント」
や「ハンドル」
と呼ばれる小さな正方形の点が複数(長方形の場合は 9つ)表示される.
どの図形も選ばれていないという場合や,他の図形を選びたいという場合は,
選びたい図形にカーソル(マウスのポインタ)を持っていきクリックするか,
カーソルを選びたい図形を囲むようにするかすれば OK.
-
この状態で, ハンドルをクリックし,
ボタンを離さずにそのままマウスを移動させれば,変形ができる.
同様に,ハンドルを繋ぐ線をクリックし,
ボタンを離さずにそのままマウスを移動させれば,移動ができる.
-
長方形を回転させる
-
作図メニューの "回転マーク" (一番下)をクリックする.
これで「図形を回転するモード」になる.
-
すると,今描いたばかりの図形(長方形)が選択され,周囲に「コントロールポイント」
と呼ばれる小さな正方形の点が複数(長方形の場合は 9つ)表示される.
どの図形も選ばれていないという場合や,他の図形を選びたいという場合は,
選びたい図形にカーソル(マウスのポインタ)を持っていきクリックするか,
カーソルを選びたい図形を囲むようにするかすれば OK.
-
この状態で, ハンドルをクリックし,
ボタンを離さずにそのままマウスを移動させれば,回転ができる.
-
長方形の内部の色や模様を変える
-
作図メニューの "矢印" (一番上)をクリックする.
これで「図形を操作,編集するモード」になる.
-
すると,今描いたばかりの図形(長方形)が選択され,周囲に「コントロールポイント」
や「ハンドル」
と呼ばれる小さな正方形の点が複数(長方形の場合は 9つ)表示される.
どの図形も選ばれていないという場合や,他の図形を選びたいという場合は,
選びたい図形にカーソル(マウスのポインタ)を持っていきクリックするか,
カーソルを選びたい図形を囲むようにするかすれば OK.
-
画面右上のメニューでいろいろ変更できる.
メニューと変えられる内容の対応は以下の通り.
-
通常は"NONE" となっている欄 :
模様
-
通常は"NONE" となっている欄の右 :
色.
これは「模様」を変えてから.
なぜなら,最初の模様は「透明な模様」になっているので,
色を変えても見えないのだ(^-^).
-
長方形の線のサイズや種類や色を後から変更する
-
作図メニューの "矢印" (一番上)をクリックする.
これで「図形を操作,編集するモード」になる.
-
すると,今描いたばかりの図形(長方形)が選択され,周囲に「コントロールポイント」
や「ハンドル」
と呼ばれる小さな正方形の点が複数(長方形の場合は 9つ)表示される.
どの図形も選ばれていないという場合や,他の図形を選びたいという場合は,
選びたい図形にカーソル(マウスのポインタ)を持っていきクリックするか,
カーソルを選びたい図形を囲むようにするかすれば OK.
-
画面右上のメニューでいろいろ変更できる.
メニューと変えられる内容の対応は以下の通り.
-
通常は"NONE" となっている欄の右 :
色
-
"-1-" 等と表示されている欄 :
線の太さ
-
通常は"NONE" となっている欄の下 :
線の模様
-
通常は"SOLID(に下線)" となっている欄 :
線の種類(実線, 鎖線 など)
-
通常は"→" となっている欄 :
矢印の端の種類.
これは,長方形の場合は使えない.
線分や折れ線を描いた場合に使える.
実習
上記の作業を一通り行ってみよ.
文字入力
次に,作図メニューの "T" (上から二番目)を用いて文字を入力してみる.
この時,フォントを日本語用に変更すれば,日本語を入力することもできる.
フォントの変更は,上側にあるメニューで通常は " L " となっている欄の右の欄で行なえる.
実習
自分の名前など,適当なテキストを入力してみよ.
ただし,いきなり日本語入力に挑戦せず,まずはアルファベット表記から試してみるのがよいだろう.
ファイルへの出力
描いた図形をファイルに出力したい,というときは,Tgif はちょっとややこしい.
Tgif で図形をファイルに出力するには基本的に次のような手順を踏む.
-
Tgif-obj 形式でファイルにセーブ(保存)する.
具体的には,左上側にある "File" メニューを選択し,
"Save"
を選択する.
するとファイル名を聞かれるので,適切なファイル名を入力する(拡張子は入力しないこと).
ここでは例のために dummy と入力した,としておく.
するとこの段階で dummy.obj というファイルが作成される.
Tgif-obj 形式とは,図形データをファイル化するための Tgif 独自の形式である.
この形式で保存しておけば,後日,ファイルを読込んで再編集することができる.
# 拡張子(ファイルの名前の . 以降のところ) は通常は .obj である…
が, .obj という拡張子は他のソフトでも使われるので,
この拡張子だから Tgif のファイルだ,とは言えない.
-
左上のメニューに
"LATEX(EPS)"
や,
"プリンタの絵"
になっている欄がある.
この欄をクリックして,好みのファイル形式を選択する.
実際には,
LATEX(EPS)と書いてある
EPS 形式 (TeX で用いることができる)
か,
gif 形式 (web page などで用いることができる)
にする他はあまり使わないだろう.
よって,用途に応じて上の二種類の形式のどちらかを選ぶ.
-
ファイルへ出力する.
具体的には,左上側にある "File" メニューを選択し,
"Print"
を選択する.
これで,今回の例だと
dummy.eps (EPS 形式を選んだ場合)
か
dummy.gif (gif 形式を選んだ場合)
というファイルが Tgif によって作成されたはずである.
実習
いろいろ図を描いてみたあと,gif ファイルへ出力せよ.
そして,出力した図を web で公開せよ.
gnuplot で作成したグラフを Tgif 形式でファイルに保存すると,
そのファイルを Tgif で編集できる.
この「連携」を上手に使うと,図とグラフを適切に混合させることができるので,覚えておくとよい.
gimp は unix のツールとしては比較的新しいものであるが,
画像に関する処理のほとんどが可能と言われるぐらい高機能なツールである.
一般に画像処理ソフトウェア, 特にフォトレタッチソフトとよばれる高機能なものとしては
Adobe Photoshop が有名であるが,gimp はそれに匹敵すると言われる.
また,gimp はフリーであり,その点からも望ましい.
また,gimp にも windows 版が存在する(Mac 版もあるらしい).
起動, 終了方法 (gimp)
-
起動
-
kterm 中で gimp と入力.
起動すると通常は「GIMP 今日の技」というwindow が開き,
簡単な技を一言で紹介してくれる.
結構ためになるので,よく読んでおこう.
-
終了
-
gimp の [File] メニューで exit もしくは quit を選択.
参考文献 (gimp)
gimp に対する資料は(unix 用ツールであることと,比較的新しいことを鑑みると)非常に多いと言える.
特に web での資料も多いので,下の資料だけでなくネットワーク検索を積極的に用いて文献を探すのが良いだろう.
gimp を簡単に試してみる
実習
gimp の機能は多すぎて,説明を先にしてもかえって混乱して把握できなくなるだろう.
そこで,体感によってまずは感覚として操作を把握してもらいたい.
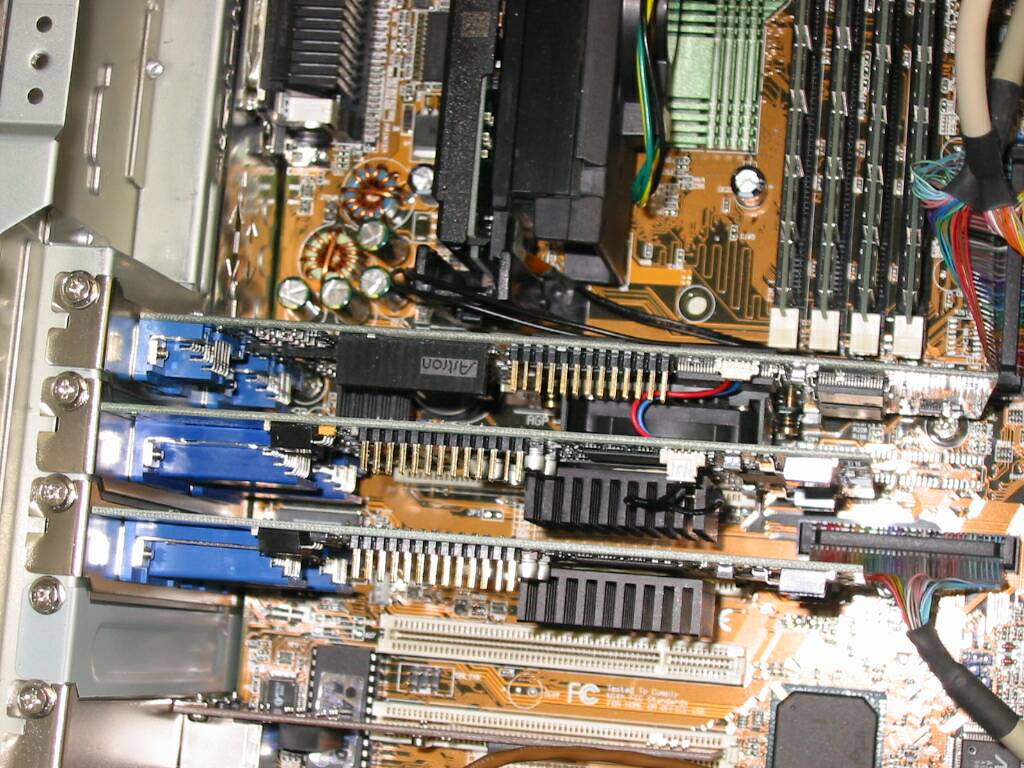
■ gimp で操作を行ってみるためのサンプル写真(題材) ■

|
著作権的に問題のない図(写真)である.
これを対象にして,いろいろな画像処理操作を実際にやってみよう.
# 詳しい人間が見れば,この PC には 6台のモニタが接続されることが分かるだろう.
|
-
まず,上の写真データを自分のホームディレクトリなどにダウンロードしよう.
具体的には,Mozilla では上の写真の上でマウスの右ボタンを押し,
"Save Image As..."
を選択する.
すると,ダウンロード先とダウンロードファイル名を確認も兼ねて聞いてくるので,
適切に設定して OK すればよい.
# 普通にダウンロードすれば,photo-sample.jpg というファイル名になるはずである.
-
次にダウンロードができたか確認する.
具体的には,ファイルマネージャ等でダウンロードしたファイルをダブルクリックすればよいはずだ.
ファイル名を変えたりせずにきちんとダウンロードしていれば,画面に写真が表示されるだろう.
# web 上では 1/4 に縮小して見せているので,ダウンロードしたファイルを直接見ると
web での 4倍の大きさに見えるはずだ.
-
念の為に,写真データのバックアップをとる.
データをいじる場合は,どのようなデータでも常にバックアップを取っておくのがよい.
具体的には,ファイルマネージャ等でファイルのコピーを選び,違う名前
(photo-sample-org.jpg など)でコピーするよう設定して実行すればよい.
バックアップ用ディレクトリを作成して,そこへコピーするというのも手だろう.
-
gimp を起動する.
-
写真データを読込む.
具体的には,
"File"
メニューから
"Open"
を選択し,あとはダウンロードしたファイルを選ぶだけである.
-
gimp が表示している画像の上で右クリック(マウスの第3ボタンを押す)すると
様々なメニューが出るので,これを用いていろいろ画像をいじってみる.
ただし,処理したあと,他の処理も試してみるために元に戻しておこう.
元に戻すには,
右クリックメニューのうちから,
"編集(Edit)"
→
"アンドゥ(Undo)"
を選択すればよい.
Undo は複数回効くので,何回か行なってしまった処理で元に戻せる.
あきらめずに Undo しよう.
以下に変更が分かりやすい例をいくつか示す.
試してみるとよい.
-
モノクロに変更 :
右クリックメニュー
→
"画像"
→
"モード"
→
"グレースケール"
-
よりくっきり, よりぼや〜っと :
右クリックメニュー
→
"画像"
→
"色"
→
"明るさ-コントラスト"
-
ポスターっぽく :
右クリックメニュー
→
"画像"
→
"色"
→
"ポスター化"
-
大きさ変更 :
右クリックメニュー
→
"画像"
→
"拡大縮小"
-
油絵風に変更 :
右クリックメニュー
→
"フィルタ(Filter)"
→
"芸術的効果"
→
"油絵化"
-
旧い写真風に変更 :
右クリックメニュー
→
"Script-Fu"
→
"装飾"
→
"古い写真"
その他,フィルタ系にも多くのフィルタがあるのでこれだけでもたいていの簡単な処理は済んでしまうだろう.
-
文字を入力してみる.
ただし,文字入力の前に文字の色を先に決めておく必要がある.
具体的には,色を決めるボタンは
GIMP のメニューボタンの中でひときわ大きいボタンで
□が二つ折り重なっているボタン
 である.
このボタンの左上の□が「描画色」で,右下が「背景色」である.
まあ,詳しく考えずに左上の□を押せば,色を選択するモードになるので,素直にそうしろ(^-^).
ちなみに,今扱っている写真の上に重ねて文字を入力するという場合は,
写真と比べて色対比(コントラスト)が強い色を選ばないと文字が良く読めないので注意すること.
である.
このボタンの左上の□が「描画色」で,右下が「背景色」である.
まあ,詳しく考えずに左上の□を押せば,色を選択するモードになるので,素直にそうしろ(^-^).
ちなみに,今扱っている写真の上に重ねて文字を入力するという場合は,
写真と比べて色対比(コントラスト)が強い色を選ばないと文字が良く読めないので注意すること.
次に文字を入力,表示させる.
それにはいくつか方法があるので,各々について記しておこう.
-
常に表示されている文字入力ボタン
 を使う方法.
を使う方法.
具体的には,このボタンをクリックしてから文字を入力したい場所
でマウスをクリックすれば「何と入れるか」を聞いてくるので,
文字の大きさ等も一緒に指定するだけである.
ただし,この方法だと文字の大きさに限界がある.
unix 版では日本語が入力できないことも多い.
この時,オプションの「ダイナミックフォント使用」を ON にすると,
次のやりかたを使うということになる.
レイヤーが良く分からないという者は,このオプションを OFF にしておくこと.
-
右クリックメニュー
→
"フィルタ"
→
"下塗"
→
"ダイナミックフォント"
or
"漢字入力"
とする方法.
これだと文字に関する制限が少々緩くなるが,
「レイヤー」という技術を使いこなす必要がある.
■ gimp で文字入力操作を行ってみたサンプル写真 ■

|
右に文字を「空中に浮かんでいるように見えるように」入れてみた例を載せておいた.
このように,簡単に高い効果が得られるので,いろいろ遊んでみると良い.
Mozilla で 右クリック→ View Image として見てみるとよい.
|
以下に示す課題について
能う限り賢明な調査と考察を行い,
InformationLiteracy-02
という題名をつけて e-mail にて教官宛にレポートとして提出せよ(教官のメールアドレスは授業中に口頭で伝える).
なお,レポートを e-mail の代わりに TeX で作成した書面にて提出してもよい.
なお,本レポートは単位認定のための必須要件の一つであるので,きちんと提出すること.
こちらの要求に沿っていないレポート,出来の悪いレポート,は未提出扱いにするので,
ろくなレポートができなかった場合は単位が得られないものと提出時に覚悟しておくこと.
-
(gnuplot 課題)
f(x) = x - x3/6
と
g(x) = sin(x)
の二つの関数を
-1 ≤ x ≤ 1
の範囲で一枚のグラフ上に描画し,
そのグラフを web で公開せよ.
-
(gnuplot 課題)
次のデータは 2003年5月18日〜24日の週間天気予報による(日 最高気温)をならべたものである.
18 24
19 25
20 22
21 23
22 25
23 24
24 22
このデータを横軸に日を,縦軸に最高気温を並べたグラフにせよ.
そして web で公開せよ.
-
(Tgif 課題)
セキュリティ上問題にならないように留意しながら,自宅周りの簡単な地図を作成し,web で公開せよ.
# 「ストーカーの役に立たないように適切に省略せよ」,ということである.
-
(Tgif 課題)
gnuplot で
f(x) = sin(x)/x
を
-15 ≤ x ≤ 15
の範囲で描画したものを Tgif で編集して何か追加して書きこみ,それを
web で公開せよ.
-
(gimp 課題)
阪大 豊中キャンパスマップ
を題材としていろいろ画像処理を施し,web で公開せよ.
-
(gimp 課題)
自分の web 用の「ロゴ」を作成し,web で公開せよ.
-
以上ができたら,教官宛のメールにて
それぞれの課題についてどのように作業を行ったか「詳しく」報告せよ.
詳しくない場合は未提出扱いである.
ただし,メールが文字化けしている場合は未提出と見なすので注意すること.
また,メール本文内に「自分の名前,所属,学籍番号, ログイン名」
の全ての項目が並記してきちんと明記されていないものは提出者不明扱いであるので注意すること.
![]()

 である.
このボタンの左上の□が「描画色」で,右下が「背景色」である.
まあ,詳しく考えずに左上の□を押せば,色を選択するモードになるので,素直にそうしろ(^-^).
ちなみに,今扱っている写真の上に重ねて文字を入力するという場合は,
写真と比べて色対比(コントラスト)が強い色を選ばないと文字が良く読めないので注意すること.
である.
このボタンの左上の□が「描画色」で,右下が「背景色」である.
まあ,詳しく考えずに左上の□を押せば,色を選択するモードになるので,素直にそうしろ(^-^).
ちなみに,今扱っている写真の上に重ねて文字を入力するという場合は,
写真と比べて色対比(コントラスト)が強い色を選ばないと文字が良く読めないので注意すること.
 を使う方法.
を使う方法.
