最終更新日 …
$Date: 2003-06-25 16:25:28+09 $
![]()
この授業では,前回体験した web page の作成をきちんと学習する.
また,
マークアップ言語の一つとして xhtml を学ぶことにより,
「情報を構造化して把握・整理する」,
「情報の本質的関係と見栄えを分離する」
という学問の基礎能力を身につけることができる.
東大生や京大生に比べると阪大生はこうした「論理的な訓練」ができ
てない傾向があるので,ここできちんと学んでおこう.
web page を記述する主流言語である
HTML および XHTML について簡単な解説を行なう.
これを機に Markup 言語について親しんでおくのが良い.
なぜなら,大学のこれからの学生生活では TeX を始めとする Markup 言語の使用が必要不可欠であるからである.
これからは,理系の大学を出たのに Markup 言語の一つも使いこなせないようでは恥ずかしい,と認識しておくべきである.
<person>
<name>ほげほげ 太郎</name>
<address>あちこち</address>
<telephone>06-6850-xxxx</telephone>
</person>
<person>
<name>なになに 花子</name>
<address>おうち</address>
<telephone>06-6852-xxxx</telephone>
</person>

|
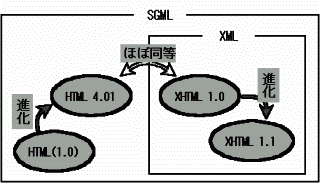
上で述べた HTML 等の関係図は左のようになる.
XML は SGML のサブセットであり, 強力だが複雑すぎる SGML に比べて web 用の言語を定義するのに適していると言われる. |
HTML 4.01 および XHTML 1.0 では文章を書くときに
論理構造と表現設定を分離して記述することが推奨されている.
より詳しく言うと,
「web page 本体には論理構造だけを記述しろ」
「文字の大きさとか色とか,諸々の表現については CSS というルールを従って別のファイルで設定しろ」
ということが推奨されているのである.
これはなぜかというと,
などの理由があるからである.
# XHTML 1.1 以上を見るとこれらの推奨の度合いはより強くなり,だんだん「強制」に近くなっている.
さて,より詳しく解説しよう.
例えば,本の目次をみると
第一章 はじめに
第 1節 hogehoge とは
第 2節 hogehoge の歴史
第 3節 hogehoge の現状
第 4節 hogehoge を利用するには
第二章 hogehoge の利用
第 1節 オプション
第 2節 初期設定
第 3節 通常の使用方法
第 4節 より高度な利用
第 5節 プラグインについて
などとなっている.
これは本の論理的構造を非常に粗くみたもの,と見ることができる.
このような文章の論理構造「だけ」を本文に書け,表現は別ファイルにしろ,
というのが上の主張である.
具体的には,例えば上の本の例を (X)HTML で書くと
<h1>はじめに</h1>
<p>
この本は…
</p>
<h2>hogehoge とは</h2>
<p>
hogehoge とは○○を行なうために
開発されたシステムであり…
</p>
<h2>hogehoge の歴史</h2>
<p>
そもそも hogehoge は 1980年に
誰々が××をするために開発したものであり…
</p>
等となるだろう.
後述するが,ここで念の為に解説しておくと
<h1>
は一番大きな論理構造たる「見出し」であり(章に相当する),
<h2>
は次に大きな論理構造たる「見出し」であり(節に相当する),
<p>
は「段落」を意味する (X)HTML のタグである.
そして,
<h1>
(見出し)はこれぐらい大きな文字で書こうとか,ブロック体にしようとか,
色はこういう色にしよう,等というのは
CSS(Cascading Style Sheet)というルール(文法)を用いて別ファイルに次のように書くのである
(皆が見ているこの web page 自体の設定例).
h1 {←タグ<h1>の「表現」の設定color: #eeeeee; border-color: #eeeeee; background-color: #666666; font-size: medium; font-weight: bold; text-align: center; width: 95%; padding: 0.5em; border-width: 0em 0em 0em 0em; border-style: none none none none; }
なお,本授業では xhtml を説明する時間しかないので,
CSS については各自学習されたい.
最初からあまり多くを学んでも大変なので,ある程度簡単なものだけに限定して学習しよう.
まず,XHTML で書く文書は次のような大きな構造を持たねばならない.
# 前回の授業で用いた html ファイルの内容を思い出しながら理解するとよい.
| 文書規格の宣言 |
その文書がどのような(Markup)言語のどのバージョンで書かれているのかを宣言する.
Web Browser 等のソフトは,ここを見て「ああ,この言語で書かれているのだな」
と判断して,それに応じて動作や表示を変える… はずである(^-^).
とりあえず細かいことは置いておくと,
<?xml version="1.0" encoding="EUC-JP"?>
の3行を文書の最初に書いておけ,ということである(漢字コードが euc の場合). ちなみに,違う漢字コードの場合は上の該当部分を次のように書く.
# 実は3行目は文書型の宣言ではなくて,HTML 開始,という意味だがまあいいか. |
|---|---|
| ヘッダ |
その文書固有の情報が書かれる.
具体的には,文書の形式(HTTP用),タイトルや著者,CSS ファイルの読込み,追加 CSS などである.
とりあえずは
<head>
の 4行を上の「文書規格の宣言」に続けて書いておけばよいだろう. もちろん,タイトルと漢字コードは適切に書き換えること. |
| 本文 |
肝心の文書の中身を書く部分である.
<body>
と
</body>
とで囲まれた部分が「本文」として扱われるので,
この二つのタグを書いておいて,この間に本文を書いていくことになる.
|
| (終了宣言) |
HTML を使っているのはここまで,とわかるようにする.
</html>
と書く.
|
上のルールに従えば,XHTML 文書そのものは作れる. ただ,まだ中身を書く方法が分からないので(^-^),それについても記述しておこう.
| 分類 | エレメント | 概要 | 使い方 | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| テキスト | ブロック構造 | p | 文章の一段落を書くのに使う. |
<p>
中身
</p>
とする.
|
||||||||
| ブロックフレーズ | h1, h2, h3, h4, h5, h6 | 見出し行. 数字が小さいほど抽象度が高い. |
<h1>
中身
</h1>
等とする.
|
|||||||||
| インライン構造 | br | 強制改行. 段落内で用いる. |
<br />
と書く.
最後の / を忘れないように.
|
|||||||||
| インラインフレーズ | em | 強調. |
<em>
中身
</em>
と書く.
|
|||||||||
| strong | より強調. |
<strong>
中身
</strong>
と書く.
|
||||||||||
| code |
(コンピュータ)コード.
たいてい見た目は何も変化しないが(^-^). |
<code>
中身
</code>
と書く.
|
||||||||||
| HyperText | a | HyperText としての参照先を URI を用いて書く. |
<a href="参照先のURI">参照先の説明</a>
と書く.
web browser 等では,上の「参照先の説明」部分がクリックできるようになっていて, それをクリックすると参照先の HyperText に飛ぶようになっていることが多い. |
|||||||||
| 画像 | img | 画像を表示する. |
<img src="画像のURI"
alt="画像が見えない場合の記述テキスト"
/>
と書く.
グラフィカルでない環境では画像は見えない. そうした環境でも支障がないように, alt= できちんとしたテキストを記述しないといけない.
画像処理に関しては次の授業で解説する. |
|||||||||
| リスト | リスト宣言 | dl | 定義リスト. 見出しとその説明が交互に並ぶリストを作る. |
<dl>
<dt>見出し1</dt>
<dd>見出し1 の説明</dd>
<dt>見出し2</dt>
<dd>見出し2 の説明</dd>
</dl>
等と書く(項目数は好きなだけ増やせる). これを Web Browser で実際に見ると,
|
||||||||
| ol | 番号付きリスト |
<ol>
<li>要素1</li>
<li>要素2</li>
<li>要素3</li>
</ol>
等と書く(項目数は好きなだけ増やせる). これを Web Browser で実際に見ると,
|
||||||||||
| ul | 単なるリスト |
<ul>
<li>要素1</li>
<li>要素2</li>
<li>要素3</li>
</ul>
等と書く(項目数は好きなだけ増やせる). これを Web Browser で実際に見ると,
|
||||||||||
| 要素 | dt | 定義リストの見出し要素. |
dl
の項を見よ.
|
|||||||||
| dd | 定義リストの説明要素. |
dl
の項を見よ.
|
||||||||||
| li | 番号つきリストと単なるリストの要素. |
ol,
ul
の項を見よ.
|
||||||||||
| 表 | 表宣言 | table | 表を作る. |
<table>
<caption>表のタイトル</caption>
<tr>
<th>
見出し要素1
</th>
<td>
要素1
</td>
<td>
要素2
</td>
<td>
要素3
</td>
</tr>
<tr>
<th>
見出し要素2
</th>
<td>
要素4
</td>
<td>
要素5
</td>
<td>
要素6
</td>
</tr>
</table>
等と書く(項目数は好きなだけ増やせる). これを Web Browser で実際に見ると,
と見える. |
||||||||
| 名称 | caption | 表のタイトルをつける. |
table の項を見よ.
|
|||||||||
| 行 | tr | 表の一行(横一行ということ)を表す. |
table の項を見よ.
|
|||||||||
| 要素 | th |
表中の要素で,見出しに相当するもの.
tr の中で使う.
|
table の項を見よ.
|
|||||||||
| td |
表中の普通の要素.
tr の中で使う.
|
table の項を見よ.
|
||||||||||
| コメント |
<!-- -->
|
コメントを書く. コメントは Web Browser では「表示されない」. |
<!-- コメント -->
と書く.
-- の部分は見えにくいが,ハイフン(-)が二つつながっている.
XML ではコメントの定義はこの形だけである.
|
|||||||||
| 実体参照 |
&
|
& を表示する. |
&
と書く.
& は XHTML 中で特別な役割を持つため, & をそのまま書いても正しく表示できないことがある. よって,& を表示したい場合は &
と書く必要がある.
|
|||||||||
'
|
' を表示する. |
'
と書く.
理由は &
と同じ.
|
||||||||||
"
|
" を表示する. |
"
と書く.
理由は &
と同じ.
|
||||||||||
<
|
< を表示する. |
<
と書く.
理由は &
と同じ.
|
||||||||||
>
|
> を表示する. |
>
と書く.
理由は &
と同じ.
|
||||||||||
.html にしておくのが現状ではよいと思われる.
.xhtml
か
.xml
にするべきであるが,現状では Netscape 4.7 や他のちょっと古めの
Web Browser がそれらの拡張子の web page にきちんと対応できない.
.xhtml
か
.xml
に変えれば Mozilla 等では文法を「形式的に」チェックしてから表示する.
文法的に間違いがあればその旨が表示され,内容は表示されない.
XHTML を書く時の注意点
<p>
を
<P>
などと書いてはならない,ということである.
Web Browser が気を利かせてほぼ狙い通りに表示してくれる可能性は高いが,
これにより表示が崩れる可能性もあるので注意する.
<p>
と
</p>
で文書を囲んで書くようにしよう.
<li>要素1
</li>
を書くのを忘れて
<li>要素2
<br />
と
<img />
の最後の
/
を忘れやすいので注意が必要だ.
a タグを使うときに,つい,
<a href="hogehoge">ここ</a>
を参照のこと.
ホゲホゲを見るならば (1) を参照のこと.
それが嫌なら,例えば図書館に幾とか云々…
…
…
あれを見るならば (2) を参照のこと.
…
…
…
…
これを見るならば (3) を参照のこと.
…
…
----------------------------------------
(1)ここ (2)ここ (3)ここ
で,クリックできるのは最下行だけ,としよう.
すると,どれがどの「ここ」だ?
分かることは分かるが,分かりにくいことこの上ない.
日本語のテキストをファイルとして保存する形式には実は数種類の方法がある.
以下にそのうち有名なものを挙げておく.
ちなみに,阪大教育用計算機システムのデフォルト漢字コードは EUC のようである.
| 名称(俗称) | 説明 |
変換方法
(kterm 上で) |
|---|---|---|
| JIS |
7 bit コード.
7 bit コード(欧米アルファベット等)しか想定していないプログラムでも問題なく扱えるため, e-mail 等のネットワーク上通信では JIS をデフォルトもしくは必須とすることが多い. (注) ちなみに, e-mail は JIS で送られるもの,と決められている. unix を日本語化するときに JIS をデフォルトとすることも多い. |
file1 を JIS コードに変換して file2 とするには,
nkf -j < file1 > file2
とする. file1 をそのまま変換したい,という場合は少しややこしいが, dummy という名前のファイルが存在しない前提で
mv file1 dummy
とすればよい.
|
| EUC |
8 bit コード.
unix を日本語化するときに EUC をデフォルトとすることも多い. その歴史の長さから unix の多くのプログラムが EUC 対応になっていることもあり,よく用いられる. |
file1 を EUC コードに変換して file2 とするには,
nkf -e < file1 > file2
とする. file1 をそのまま変換したい,という場合等は JIS コードの該当項を参照すること. |
| shift-JIS |
8 bit コード.
主に PC 系でよく用いられる. 逆に unix ではあまり用いられないことから, (サーバに unix を用いることが多いこともあり) web 発信にはあまり用いられない傾向がある. |
file1 を shift-JIS コードに変換して file2 とするには,
nkf -s < file1 > file2
とする. file1 をそのまま変換したい,という場合等は JIS コードの該当項を参照すること. |
| Unicode |
世界統一文字コードを目指した規格.
ただし中国文字,台湾文字,日本文字(漢字)等を無理やり一つにまとめようとするなど, 現時点ではまだ問題点も多い. 将来的には徐々にこの Unicode (のバージョンアップ版)に統一されると思われる. |
上にあるように,unix 上で
JIS, EUC, shift-JIS 形式のテキストファイルは御互いに容易に変換することができる.
もしどれか一つの漢字コードを主に使うというのであれば,歴史的経緯等を配慮して
EUC か JIS を用いるのがよいだろう.
実習
前回の授業の実習の続きとして行う. 良く分からない部分は前回の授業内容を参照すること.
a
タグを使う練習である.
阪大教育用計算機システムでは,
友人A のログイン名が smXXXX
だとすると,
index.html の中に
<a href="http://webserver/~smXXXX/index.html">
友人 A
</a>
<a href="http://webserver/~smXXXX/">
友人 A
</a>
と書いてもよいが,
smXXXX の後にスラッシュ「/」を書き忘れるときちんと表示されないことがあるので注意すること.
<a href="hogehoge.html">
ほげほげとは
</a>
table タグを使って,表を作ってみよ.
以下に示す課題について
能う限り賢明な調査と考察を行い,
InformationLiteracy-01
という題名をつけて e-mail にて教官宛にレポートとして提出せよ(教官のメールアドレスは授業中に口頭で伝える).
なお,レポートを e-mail の代わりに TeX で作成した書面にて提出してもよい.
なお,本レポートは単位認定のための必須要件の一つであるので,きちんと提出すること.
注意
こちらの要求に沿っていないレポート,出来の悪いレポート,は未提出扱いにするので,
ろくなレポートができなかった場合は単位が得られないものと提出時に覚悟しておくこと.