第 7,8回 (2002.06.04, 11) -- 画像処理 for web作成 (web 作成 3,4)
最終更新日 …
$Date: 2002-06-17 01:35:11+09 $
web 発信における画像利用
WWWで情報を発信する際に画像を用いることの基本的な利点,欠点を知るとともに,
画像処理の基本について学ぶ.
web 発信における画像利用の利点と欠点
web 発信では良く画像が用いられる.
その利点と欠点について概要だけでも把握しておくことは,
より良い形での web 作成に重要なことである.
まずは,下の例を比較してみて,直感的に何を感じるか, 何を考えるか自分で考察してみよ.
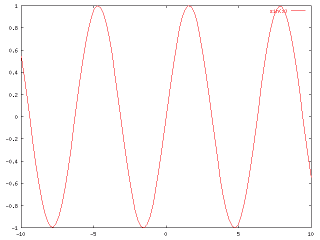
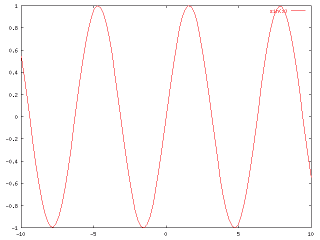
■ 画像を利用した場合とそうでない場合の例 ■
sin 関数をグラフ表示したもの
(ファイルサイズ 3,092byte)
|
sin 関数を「文字で」擬似的にグラフ表示したもの
(ファイルサイズ 約 1,700byte)
|

|
1 ++----------------**---------------+----**-----------+--------**-----++
+ *+ * + * * + sin(x) ****** +
0.8 ++ * * * * * * ++
| * * * * * * |
0.6 ++ * * * * * * ++
* * * * * * * |
0.4 +* * * * * * * ++
|* * * * * * * |
0.2 +* * * * * * * ++
| * * * * * * * |
0 ++* * * * * * *++
| * * * * * * *|
-0.2 ++ * * * * * * *+
| * * * * * * *|
-0.4 ++ * * * * * * *+
| * * * * * * *
-0.6 ++ * * * * * * ++
| * * * * * * |
-0.8 ++ * * * * * * ++
+ * * + * * + * * +
-1 ++-----**---------+----------**----+---------------**+---------------++
-10 -5 0 5 10
|
さて,画像利用に際して実際に考えられる利点と欠点について挙げてみよう.
自分で考えられなかったような事情があることに驚くかもしれない.
特に,画像を利用した場合の欠点に関してはよくよく把握しておくべきである.
■ web 発信における画像利用の利点と欠点 ■
|
|
利点
|
欠点
|
|
画像利用の場合
|
そもそも図や画像でしか示せない情報というものが存在する.
上手に使えば,説明が分かりやすくなる.
言語に依存せずに内容を伝えることも可能なため,
国境や言語の壁を越える手段として使える.
「視覚的に」綺麗な web を作成する手段として使える.
|
文字列端末からのアクセスや,視覚障害者の閲覧に際して支障が生じやすい.
そのため,xhtml の
img タグには適切な
alt 属性を設定することが文法上「必須」である.
大きさ,色等が固定されているため,環境に配慮しないと見えにくいことがある.
データ量が大きくなりがちで,ネットワークやサーバにかける負荷が大きくなる
|
|
画像なしの場合
|
web page の構成が論理的,合理的になり,
閲覧者にとって全体が理解しやすくなる傾向がある(簡単かどうか,とはまた別の問題である).
ネットワークやサーバにかける負担が小さい.
閲覧者のコンピュータ or 生理学的環境への依存度が小さい.
|
言語に依存するため,「翻訳」が必要になることがある.
内容によっては,そもそも文字だけでは説明が非常に困難なことがある.
特に,図式を無理に文字で表現するのは難しい.
コンピュータの環境によっては見た目が崩れる可能性もある.
web page が視覚的に「地味」になりがちである(^-^).
|
画像と一口に言うが,
実はその性質や技術的な側面からいくつかの種類に分けられる.
画像処理を行なう前に,自分が扱う画像がどういう画像なのか
把握しておかないと時間も労力も無駄になるばかりか,
ネットワークやサーバに大きな負担をかけることになったりする.
まずは次の表を見て,どのような種類の画像を扱おうとしているのかに応じて利用するソフトウェアを変え,その上で適切なファイル形式で保存して web 発信に用いるのがよい.
web 発信のために直接用いる画像としては,通常は下記に示してあるうちの
jpeg 形式か png 形式のファイルが望ましいだろう.
■ 画像の種類とソフトウェア ■
|
種類
|
概要
|
処理に適したソフトウェア
|
保存に適した形式
|
|
グラフ
|
数字によるデータを見やすくするもの.
正確さが重要なものと,インパクトが重要なものとに分けることができるが,
インパクト重視の余り嘘を吐かないようにしたい.
|
理系学生が描く 2 次元グラフならば,Free かつ柔軟に使える gnuplot が最も良いだろう.
3次元以上の場合は,gnuplot で無理するよりも商用ソフトウェアも含めた様々なソフトウェアを検討する方がよい.
|
png か gif.
細かいグラフで,正確性を失いたくない場合には postscript の方が良い場合も.
|
図式
(ドロー系)
|
概念や物体の関係を見やすく表現するもの.
グラフと似ているが,定量的な正確性はあまり要求されないことが多い.
画像は,データを直線や四角,円などの基本図形の集合体として取り扱われる.
よって,後から図形を各要素ごとに編集しなおすことや,
図形の拡大縮小といった処理が容易かつデータの情報の欠落なしに行なえる.
このように,画像データを基本図形の集合体として扱うソフトウェアを
ドロー系ツールと一般に呼ぶ.
|
ドロー系ツールとしては,やや古いがまずは Tgif が良いだろう.
他にも *draw (* にはいろいろな字が入る) といった名前のソフトはドロー系ツールであることが多い.
|
その図形を作図したソフトウェア独自のファイル形式で保存するのが良い.
なぜなら,後で編集しなおすことが可能となるからである.
また,もう編集しない最終画像を出力するならば,
png や gif か, postscript 形式が良いだろう.
|
色的な変化の少ない絵画
(ペイント系)
|
いわゆる「絵」や「写真」を表現するもの.
画面上の点に相当する「画素」ごとにどんな色になっているかをデータとして決めていく,
という形式でファイル化されるのが普通で,
こうした画像を扱うソフトウェアを一般にペイント系ツールと呼ぶ.
|
unix では gimp が良いだろう.
ただし,gimp を用いてゼロから描くのは大変かと思われる.
他に,xpaint などもペイント系ツールである.
|
png や gif が良いだろう.
|
写真, もしくは写真的な絵画
(ペイント系)
|
これぐらい複雑なものになると,
スキャナ等で既存のデータを電子化し,
それを編集処理するのが一般的.
得られた画像を処理するには,
unix では gimp が良いだろう.
|
jpg.
|
■ 画像のファイル形式 ■
|
ファイル形式
|
おおざっぱな特徴
|
適している用途
|
備考
|
よく用いられる拡張子
|
|
gif
|
画像を可逆圧縮して格納する.
色の数が少なく(256色以下程度),
平坦な「塗り」を行なっているような人工的な画像に適している.
|
web の発信など.
|
256色までしか扱えない.
写真などの自然な画像の扱いには適していない.
その圧縮規格の一部に特許事項が含まれているため,
gif の画像処理を行なうソフトウェアの多くは UNISYS 社のライセンスを受ける必要がある.
|
gif
|
|
jpeg
|
画像を不可逆圧縮して格納する.
色の数が多く,
変化が滑らかな画像(写真など)に適している.
適した画像には高い圧縮をかけても比較的自然な画像が得られる.
|
web の発信, 写真画像の保存など.
|
「図式」や単調な「絵」などの人工的な画像の扱いには適していない.
その圧縮規格の性質上,高い圧縮率ではブロックノイズとよばれるノイズが乗る.
|
jpg, jpeg
|
|
png
|
gif とほぼ同じ性格を持つが,特許が絡んでいないため自由に扱える.
また,他の機能もより進化している.
|
web の発信,図式的画像の保存など.
|
普及率がやや低いため,処理できるソフトウェアがやや少なめ.
しかし気にするほどではない.
特に理由がなければ gif の代わりに png を使っていくのが良いだろう.
|
png
|
|
jpeg 2000
|
jpeg commitee が策定した,より進化した画像ファイル形式.
大雑把に言って,
png と jpeg の両方の性質を持ち,
より高い圧縮率でより自然な画像が得られる.
|
web の発信など.
|
普及率がまだまだ低いため,処理できるソフトウェアがまだ少ない.
対象画像の範囲は広いが,やはり jpeg や png に劣るケースもある.
|
j2k, jpc, j2c, jp2, jpx, mj2, jpm, j3d など.
|
|
PostScript
|
Adobe Systems 社が開発したページ記述言語.
この言語によって記述された画像のファイル形式を単にこう呼ぶこともある.
非常に高機能なため,出版関係のファイルや高機能プリンタによく用いられる.
「言語」なので,少し勉強すれば手で書くことも可能である.
|
TeX, DTP.
|
web で直接見えるようにするには無理があるが,
規模がやや大きめの文書ファイルを扱うにはよいだろう.
TeX との絡みもあるので,理系学生はこのファイルを扱う必要性が高い.
|
ps, eps など.
(正しくは eps は EPSF 形式のファイルを指す. 詳しくは後の授業で解説する).
|
|
PDF(Portable Document Format)
|
Adobe Systems 社が開発した配信用電子文書のフォーマット.
PostScript の技術的な欠点を克服し,電子文書の標準フォーマットとなるべく設計されている.
画像,文書等を統合した共通フォーマットとしては現状ではかなり成功している.
|
TeX, DTP, 配信用電子文書.
|
web で直接見えるようにするには無理があるが,
規模がやや大きめの文書ファイルを扱うにはよいだろう.
|
pdf
|
|
(bitmap)
|
画像イメージを表示するときの点毎の情報を並べた形式を一般的にこう呼ぶ.
ファイル形式としては異なる形式がいくつもあるが,OS 毎におよその標準があることが多い.
画像を全く圧縮しないことがほとんど.
比較的単純な形式なので,画像処理の「中間形式」などには便利.
|
画像処理の中間形式.
|
ファイルサイズが非常に大きくなる傾向が強いため,
web 発信などには適していない.
bitmap といっただけでは互換性が無い.
OS 毎の癖が強いため,この形式をそのまま使うとトラブルことがある.
|
bmp, pbm, dib, ppm, xbm, xpm 等.
|
画像処理ソフトウェアの紹介
以下に画像処理ソフトウェアの紹介を行なう.
画像処理ソフトウェアは非常に多機能な場合が多く,以下のものも例外ではない.
その機能を全て紹介することは無理があるため,ごく基本的な内容を以下に示す.
あとは,ヘルプや参考文献を参照する,ネットワーク検索用いて良い参考 web を探し出す,等の方法を用いて自ら学んでいってほしい.
gnuplot
15年以上前から存在する由緒正しいグラフソフトである.
windows 用も存在する.
文字列からなるコマンドを用いて動作を指定する,という方式のため,
最初は取っつきにくい.
しかし,扱える出力ファイル形式が多い,
動作の履歴が残る,
膨大かつ複雑な処理を一括して自動的に行なうことが可能である,
等の理由により,
理系必須のソフトウェアと言うべき地位を築いているソフトウェアである.
是非使いこなせるようになっておきたい.
起動, 終了方法 (gnuplot)
-
起動
-
kterm 中で gnuplot と入力.
-
終了
-
gnuplot のコマンドラインで exit もしくは quit と入力.
ヘルプ (gnuplot)
gnuplot のコマンドライン中で help もしくは ? と入力するとヘルプが出力される.
gnuplot のヘルプは,
「解説」および「関係しそうな topic」
という形で書かれている.
そして,全体としては 粗いtopic の中により細かい topic が含まれるという階層構造をしている.
よって,より詳しく知りたいときは,関係しそうなより細かい topic を次々開けていく,
ということになる.
gnuplot のヘルプはやや分かりにくい構造をしている.
よって,
「やりたいこと」をどう実現するかに関しては,
書籍や web などで大体の目星をつけてからヘルプで文法の詳細を調べる,という風に活用するのがよいだろう.
ちなみに,ヘルプをどう使うかに関しても分かりにくいので例を挙げておこう.
例えば,グラフを描くことそのものについて調べるには,gnuplot
の上では次のように作業することになる.
gnuplot> ? ← ヘルプを呼び出す.
↓ ヘルプの出力結果
`gnuplot` is a command-driven interactive function and data plotting program.
It is case sensitive (commands and function names written in lowercase are
not the same as those written in CAPS). All command names may be abbreviated
…略…
The new `gnuplot` user should begin by reading about `plotting` (if on-line,
type `help plotting`).
Help topics available:
batch/interactive bugs commands comments
coordinates copyright environment expressions
glossary graphical introduction line-editing
new-features old_bugs plotting seeking-assistance
set show startup substitution
syntax time/date
line 26-57/57 (END)
↑ 関係しそうな topic のリストでヘルプが終わっている.
q を押してヘルプの現在の表示を抜けると,
Help topic: ← どの topic のヘルプを見ますか? と聞いてくる.
上のヘルプにもあるように,初心者は `plotting` から
調べろとあるのでそうしよう.
Help topic: plotting ← 入力すると…
↓ plotting に関するヘルプの出力結果
There are three `gnuplot` commands which actually create a plot: `plot`,
`splot` and `replot`. `plot` generates 2-d plots, `splot` generates 3-d
plots (actually 2-d projections, of course), and `replot` appends its
…略…
line 1-21/21 (END)
↑ (英語だが)良く読むと,`plot` について調べればだいたい分かりそうだ.
q を押してヘルプの現在の表示を抜け,
Help topic: ← どの topic のヘルプを見ますか? と再び聞いてくるので
Help topic: plot ← 入力すると…
↓ plot に関するヘルプの出力結果
`plot` is the primary command for drawing plots with `gnuplot`. It creates
plots of functions and data in many, many ways. `plot` is used to draw 2-d
functions and data; `splot` draws 2-d projections of 3-d surfaces and data.
…略…
Subtopics available for plot:
acsplines bezier csplines datafile
errorbars every example index
parametric ranges sbezier smooth
special-filenames style thru title
unique using with
↑ plot コマンドが gnuplot の主要コマンドであること,その使い方,
使用例などが載っている. 良く読もう.
また,さらにオプション等が Subtopoics として解説されていることもわかる.
line 12-43/43 (END)
↑ q を押してヘルプの現在の表示を抜けると,
Subtopic of plot: ← さらに細かい topic について調べるか聞いてくる.
もういいや,という時は return(enter) キーを押せば,
より上位の topic に戻る. これを繰り返せばヘルプを抜けられる.
参考文献 (gnuplot)
gnuplot に関しては,本講義の参照文献の他に,
-
「使いこなす GNUPLOT」
… 矢吹氏監修,大竹氏著, テクノプレス社, 1996, ISBN4-924998-38-9, \2,500.
-
「gnuplot パーフェクト・マニュアル」
… 川原氏著, Softbank社, 1999, ISBN4-7973-1145-2, \1,800.
-
「GIMP/GNUPLOT/Tgif で学ぶグラフィック処理」
… 皆本氏,坂上氏著, サイエンス社, 1999, ISBN4-7819-0934-5, \2,200.
…
bk1 による書評
-
Gnuplot のこれだけは!
(PDF, PS 形式)
… 武蔵工業大学 矢崎氏の web
-
gnuplot の使い方
… 九州工業大学 情報科学センター オンラインガイド
-
gnuplot tips
… 九州大学 河野氏の web
-
グラフは Gnuplot にお任せ
… 東京電機大学 松田氏の web
-
top page
>
ドキュメント群
>
gnuplot howto
… 東北大学 石原氏の web
-
gnuplot の使い方
… 横浜国立大学の 河野研の web
などが参考になるだろう.
理系学生としては特に gnuplot の習熟は必須であるので,適切な書籍を購入するか
適切な web の内容を保存するなどして,
いつでも参考資料を手元に置いておくようにするべきである.
# ネットワーク検索で,「gnuplot 書籍」「gnuplot コマンド」などと検索するといろいろ分かるだろう.
簡単に試してみる (gnuplot)
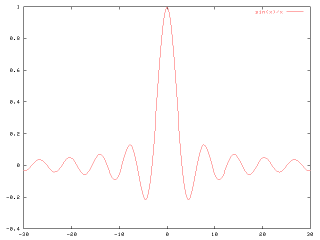
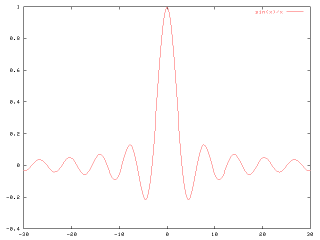
■ gnuplot により描いたグラフの例 ■

|
以下のようにしてこのグラフを描き,ファイル化した.
gnuplot> set samples 300
gnuplot> set terminal png color
gnuplot> set output 'gnuplot-sample.png'
gnuplot> plot [-30:30] sin(x)/x
gnuplot> set terminal x11
gnuplot> set output
これらの行の意味は,下の説明を読んでいけばわかるようになっている.
|
gnuplot を起動後,
plot sin(x)
と入力してみよ.
sine 関数のグラフが描かれるだろう.
gnuplot にはこうした「関数を描く」機能がある.
関数は既に与えられているもの(gnuplot でhelp functionsと入力すればどんなものがあるか調べられる)の他に,自分で作ることもできる.
例えば,
f(x) = 1 / (x*x)
として,plot f(x) としてみればよく分かるだろう.
ちなみに,plot に使う変数はデフォルトでは x と決まっているので,
関数の定義には x を使っておけばよい.
# ちなみに,二項演算は +, -, *, / で表され,巾乗 abは a**b で表される.
また,関数を描く機能
plot
に対して,細かくいろいろ変えたいという場合は次のようにすればよいだろう.
-
もう一度(同じ関数等を)描きたい.
replot
とすれば, 最も最近の plot か splot を再実行する.
-
グラフの描き方を変えたい.
gnuplot に関数を描かせると通常は線分で繋がれるが,これを点で表したい時などは次のようにすればよい.
plot sin(x) with points
with
に続けて使えるオプションには
points
の他に
lines, linespoints, impulses, steps, dots, boxes
などがある.
-
描画する範囲を変えたい.
plot [-3:3] [-1.2:2.0] sin(x)
等とすればよい.
一つ目の [a:b] が x軸の範囲を表し,二つ目が y軸の範囲を表す.
-
表示に使う「点」の数を増やしたい.
「点」の数が少なすぎてグラフが粗くなって,正しく表示されないというような場合は,
plot の前に
set samples 使う点数
を入力しておけば良い.
-
二つ以上の関数を同時に表示したい.
plot sin(x), cos(x)
などと ,(カンマ) で区切って書くだけで良い.
さらに,3次元グラフを描くこともできる.
splot x**2 + y**2
などとやってみよ.
splot
に関していろいろ変えるには以下のようにすればよい.
-
描画する範囲を変えたい.
plot [-3:3] [-1.2:2.0] [-2:3] x**2+y**2
等とすればよい.
一つ目の [a:b] が x軸の範囲を表し,二つ目が y軸の範囲を, 三つ目が z軸(高さ)の範囲を表す.
-
表示に使う「点」の数を増やしたい.
「点」の数が少なすぎてグラフが粗くなって,正しく表示されないというような場合は,
splot の前に
set isosamples 使う点数
とすれば良い.
-
等高線を表示したい.
splot の前に
set contour
or
set contour both
と入力しておけばよい.
both をつけないと底面にのみ等高線図が描かれ,
both をつけると面表示にも等高線が描かれる.
set nocontour
とすれば,これ以降は等高線は描かれない.
-
隠面処理をしたい.
set hidden3d
としてから splot すると隠面処理が行なわれる.
set nohidden3d
とすれば隠面処理は無効になる.
-
視点を変えたい.
set view 45, 80, 0.8
などとしてから splot すると,指定した視点と縮尺で3次元グラフが描かれる.
最初の 45 は z軸(高さ軸)と視線の角度を,
次の 80 は上から見たときの x軸と視線の角度を,
最後の 0.8 はグラフの高さのスケール比を表す.
また,gnuplot にはデータを(ファイルから読込むなどして)グラフとして描くという機能ももちろんある.
試してみるには,例えば,
1 1.0
2 4.0
3 9.2
5 8.3
という内容のファイルを dummy.dat という名前で作る.
そして,
plot "dummy.dat"
とすると,(x,y) = (1, 1.0) ... の4つの点が打たれたグラフが得られる.
このファイルだと「点だけなので見にくい」という人は,先の
with オプションを使って,
plot "dummy.dat" w l
としてみるとよい.
#
w l
は,
with lines
の略である.
このように,オプション等を区別できる範囲で略しても gnuplot はできるだけ解釈してくれる.
で,得られた画像をファイルに出力したい,というときは,
ファイル名と画像形式の両方を指定してもう一度画像を描けばよい.
例えば,上のグラフを png 画像ファイルとして dummy.png という名前で得るには,
set terminal png color ← 出力形式をカラーのpng に変更
set output 'dummy.png' ← 出力先をファイル"dummy.png" に変更
plot "dummy.dat" w l
などとする.
出力形式として他に用いるだろうものとしては,
-
EPS 形式(TeX 用)…
set terminal postscript eps 22
set output 'dummy.eps'
などとする.
-
Tgif 形式(Tgif 用)…
set terminal tgif
set output 'dummy.obj'
などとする.
が挙げられる.
(注意)
上のように出力先(output) と出力形式(terminal)を変更した後は,
なるべくならばそれらを元に戻しておいた方が無難だ.
この二つの設定を元に戻したいというときは,
阪大教育用計算機システムでは次のようにする.
# これを忘れて次の作業をすると,結果が思わぬファイルに書込まれて困ったりする.
set terminal x11
set output
Tgif
Tgif とは,図形を描く「ドロー系ソフト」としては
unix 上にかなり古くからあるものである.
そのため,TeX や gnuplot などの unix
の他のツールとの組み合わせで使う機能が発達しており,
理系学生がレポートをコンピュータで作成するにはやはり覚えておくべきソフトの一つであるといえる.
残念ながら windows 用は存在しないが(windows 用を作る気はあるが忙しくて出来ない,と作者は言っている),
かなり Tgif に近く,windows 用もあり,かつフリーのソフトとして
Diaというものがあるので,それを利用するのがよいだろう.
起動, 終了方法 (Tgif)
-
起動
-
kterm 中で tgif と入力.
-
終了
-
tgif の [File] メニューで exit もしくは quit を選択.
参考文献 (Tgif)
tgif に関しては,本講義参考文献
「The Unix Super Text」
の下巻第46章に使い方の詳しい解説がある他,
下記の資料も参考になる.
また,これら以外にもネットワーク検索で検索するといろいろ分かるだろう.
簡単に試してみる (Tgif)
Tgif を起動する.
Tgif の作図や編集は,基本的に左側にある作図メニュー(矢印,"T", □,等が上から並んでいるバー)
から行なう.
# もし作図メニューがなければ,Canvas(真ん中の白いところ)でマウスの第三ボタン
(一番右のボタン)をクリックすれば作図メニューが出てくるはずだ.
例えば,長方形を描いてみて,それから大きさなどを変更してみよう.
-
長方形を作図する.
-
まず,作図メニューの "□" (上から三番目)をクリックする.
これで「長方形を描くモード」になる.
-
次に,マウスを Canvas の好きなところへ持っていき,クリックする…が,ボタンを離さないこと!.
これは長方形の頂点の一つを決めたことになる.
-
マウスボタンを押したまま,マウスを移動させる.
すると,マウスのポインタが,上で決めた頂点と対角にある頂点になっていることがわかるだろう.
-
適当なところでマウスボタンを離す.
これで長方形が描かれる.
-
長方形のサイズや位置を後から変更する
-
作図メニューの "矢印" (一番上)をクリックする.
これで「図形を操作,編集するモード」になる.
-
すると,今描いたばかりの図形(長方形)が選択され,周囲に「コントロールポイント」
や「ハンドル」
と呼ばれる小さな正方形の点が複数(長方形の場合は 9つ)表示される.
どの図形も選ばれていないという場合や,他の図形を選びたいという場合は,
選びたい図形にカーソル(マウスのポインタ)を持っていきクリックするか,
カーソルを選びたい図形を囲むようにするかすれば OK.
-
この状態で, ハンドルをクリックし,
ボタンを離さずにそのままマウスを移動させれば,変形ができる.
同様に,ハンドルを繋ぐ線をクリックし,
ボタンを離さずにそのままマウスを移動させれば,移動ができる.
-
長方形を回転させる
-
作図メニューの "回転マーク" (一番下)をクリックする.
これで「図形を回転するモード」になる.
-
すると,今描いたばかりの図形(長方形)が選択され,周囲に「コントロールポイント」
と呼ばれる小さな正方形の点が複数(長方形の場合は 9つ)表示される.
どの図形も選ばれていないという場合や,他の図形を選びたいという場合は,
選びたい図形にカーソル(マウスのポインタ)を持っていきクリックするか,
カーソルを選びたい図形を囲むようにするかすれば OK.
-
この状態で, ハンドルをクリックし,
ボタンを離さずにそのままマウスを移動させれば,回転ができる.
-
長方形の内部の色や模様を変える
-
作図メニューの "矢印" (一番上)をクリックする.
これで「図形を操作,編集するモード」になる.
-
すると,今描いたばかりの図形(長方形)が選択され,周囲に「コントロールポイント」
や「ハンドル」
と呼ばれる小さな正方形の点が複数(長方形の場合は 9つ)表示される.
どの図形も選ばれていないという場合や,他の図形を選びたいという場合は,
選びたい図形にカーソル(マウスのポインタ)を持っていきクリックするか,
カーソルを選びたい図形を囲むようにするかすれば OK.
-
画面右上のメニューでいろいろ変更できる.
メニューと変えられる内容の対応は以下の通り.
-
通常は"NONE" となっている欄 :
模様
-
通常は"NONE" となっている欄の右 :
色.
これは「模様」を変えてから.
なぜなら,最初の模様は「透明な模様」になっているので,
色を変えても見えないのだ(^-^).
-
長方形の線のサイズや種類や色を後から変更する
-
作図メニューの "矢印" (一番上)をクリックする.
これで「図形を操作,編集するモード」になる.
-
すると,今描いたばかりの図形(長方形)が選択され,周囲に「コントロールポイント」
や「ハンドル」
と呼ばれる小さな正方形の点が複数(長方形の場合は 9つ)表示される.
どの図形も選ばれていないという場合や,他の図形を選びたいという場合は,
選びたい図形にカーソル(マウスのポインタ)を持っていきクリックするか,
カーソルを選びたい図形を囲むようにするかすれば OK.
-
画面右上のメニューでいろいろ変更できる.
メニューと変えられる内容の対応は以下の通り.
-
通常は"NONE" となっている欄の右 :
色
-
"-1-" 等と表示されている欄 :
線の太さ
-
通常は"NONE" となっている欄の下 :
線の模様
-
通常は"SOLID(に下線)" となっている欄 :
線の種類(実線, 鎖線 など)
-
通常は"→" となっている欄 :
矢印の端の種類.
これは,長方形の場合は使えない.
線分や折れ線を描いた場合に使える.
他の図形も操作は似たり寄ったりである.
例えば,作図メニューの "T" (上から二番目)を使えば,文字を入力することもできる.
この時,フォントを日本語用に変更すれば,日本語を入力することもできる.
フォントの変更は,上側にあるメニューで通常は " L " となっている欄の右の欄で行なえる.
描いた図形をファイルに出力したい,というときは,Tgif はちょっとややこしい.
Tgif で図形をファイルに出力するには基本的に次のような手順を踏む.
-
Tgif-obj 形式でファイルにセーブ(保存)する.
具体的には,左上側にある "File" メニューを選択し,
"Save"
を選択する.
するとファイル名を聞かれるので,適切なファイル名を入力する(拡張子は入力しないこと).
ここでは例のために dummy と入力した,としておく.
するとこの段階で dummy.obj というファイルが作成される.
Tgif-obj 形式とは,図形データをファイル化するための Tgif 独自の形式である.
この形式で保存しておけば,後日,ファイルを読込んで再編集することができる.
# 拡張子(ファイルの名前の . 以降のところ) は通常は .obj である…
が, .obj という拡張子は他のソフトでも使われるので,
この拡張子だから Tgif のファイルだ,とは言えない.
-
左上のメニューに
"LATEX(EPS)"
や,
"プリンタの絵"
になっている欄がある.
この欄をクリックして,好みのファイル形式を選択する.
実際には,
LATEX(EPS)と書いてある
EPS 形式 (TeX で用いることができる)
か,
gif 形式 (web page などで用いることができる)
にする他はあまり使わないだろう.
よって,用途に応じて上の二種類の形式のどちらかを選ぶ.
-
ファイルへ出力する.
具体的には,左上側にある "File" メニューを選択し,
"Print"
を選択する.
これで,今回の例だと
dummy.eps (EPS 形式を選んだ場合)
か
dummy.gif (gif 形式を選んだ場合)
というファイルが Tgif によって作成されたはずである.
さらに,gnuplot で描いたグラフを tgif 形式で保存したものを読込んで編集したりもできる.
いろいろやってみると面白いだろう.
gimp
gimp は unix のツールとしては比較的新しいものであるが,
画像に関する処理のほとんどが可能と言われるぐらい高機能なツールである.
一般に画像処理ソフトウェア, 特にフォトレタッチソフトとよばれる高機能なものとしては
Adobe Photoshop が有名であるが,gimp はそれに匹敵すると言われる.
また,gimp はフリーであり,その点からも望ましい.
また,gimp にも windows 版が存在する(Mac 版もあるらしい).
起動, 終了方法 (gimp)
-
起動
-
kterm 中で gimp と入力.
起動すると通常は「GIMP 今日の技」というwindow が開き,
簡単な技を一言で紹介してくれる.
結構ためになるので,よく読んでおこう.
-
終了
-
gimp の [File] メニューで exit もしくは quit を選択.
参考文献 (gimp)
gimp に対する資料は(unix 用ツールであることと,比較的新しいことを鑑みると)非常に多いと言える.
特に web での資料も多いので,下の資料だけでなくネットワーク検索を積極的に用いて文献を探すのが良いだろう.
簡単に試してみる (gimp)
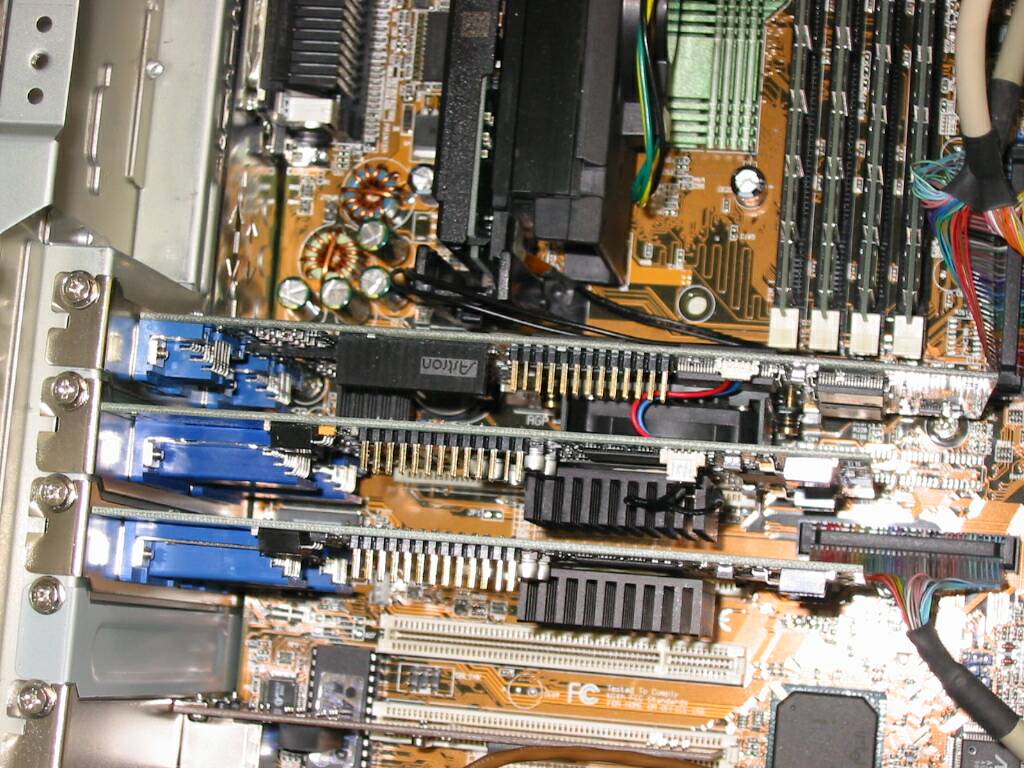
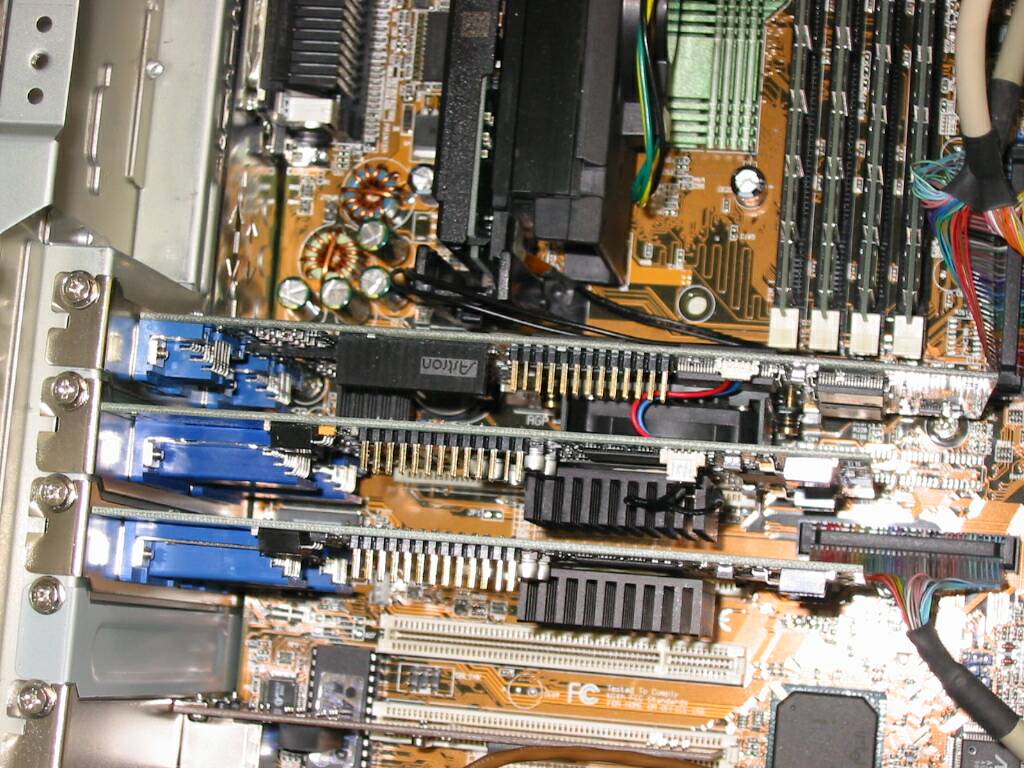
 著作権的に問題のない図(写真)を用意した.
右の写真を例題として,いろいろやってみよう.
著作権的に問題のない図(写真)を用意した.
右の写真を例題として,いろいろやってみよう.
-
まず,右の写真データを自分のホームディレクトリなどにダウンロードしよう.
具体的には,(Netscape や Mozilla では)右の写真の上でマウスの右ボタンを押し,
"Save Image As..."
を選択する.
すると,ダウンロード先とダウンロードファイル名を確認も兼ねて聞いてくるので,
適切に設定して OK すればよい.
# 普通にダウンロードすれば,photo-sample.jpg というファイル名になるはずである.
-
次にダウンロードができたか確認する.
具体的には,ファイルマネージャ等でダウンロードしたファイルをダブルクリックすればよいはずだ.
ファイル名を変えたりせずにきちんとダウンロードしていれば,画面に写真が表示されるだろう.
# web 上では 1/4 に縮小して見せているので,ダウンロードしたファイルを直接見ると
web での 4倍の大きさに見えるはずだ.
-
念の為に,写真データのバックアップをとる.
データをいじる場合は,どのようなデータでも常にバックアップを取っておくのがよい.
具体的には,ファイルマネージャ等でファイルのコピーを選び,違う名前
(photo-sample-org.jpg など)でコピーするよう設定して実行すればよい.
バックアップ用ディレクトリを作成して,そこへコピーするというのも手だろう.
-
gimp を起動する.
-
写真データを読込む.
具体的には,
"File"
メニューから
"Open"
を選択し,あとはダウンロードしたファイルを選ぶだけである.
-
gimp が表示している画像の上で右クリック(マウスの第3ボタンを押す)すると
様々なメニューが出るので,これを用いていろいろ画像をいじってみる.
ただし,処理したあと,他の処理も試してみるために元に戻しておこう.
元に戻すには,
右クリックメニューのうちから,
"編集(Edit)"
→
"アンドゥ(Undo)"
を選択すればよい.
Undo は複数回効くので,何回か行なってしまった処理で元に戻せる.
あきらめずに Undo しよう.
以下に変更が分かりやすい例をいくつか示す.
試してみるとよい.
-
モノクロに変更 :
右クリックメニュー
→
"画像"
→
"モード"
→
"グレースケール"
-
よりくっきり, よりぼや〜っと :
右クリックメニュー
→
"画像"
→
"色"
→
"明るさ-コントラスト"
-
ポスターっぽく :
右クリックメニュー
→
"画像"
→
"色"
→
"ポスター化"
-
大きさ変更 :
右クリックメニュー
→
"画像"
→
"拡大縮小"
-
油絵風に変更 :
右クリックメニュー
→
"フィルタ(Filter)"
→
"芸術的効果"
→
"油絵化"
-
旧い写真風に変更 :
右クリックメニュー
→
"Script-Fu"
→
"装飾"
→
"古い写真"
その他,フィルタ系にも多くのフィルタがあるのでこれだけでもたいていの簡単な処理は済んでしまうだろう.
-
文字を入力してみる.
ただし,文字入力の前に文字の色を先に決めておく必要がある.
具体的には,色を決めるボタンは
GIMP のメニューボタンの中でひときわ大きいボタンで
□が二つ折り重なっているボタン
 である.
このボタンの左上の□が「描画色」で,右下が「背景色」である.
まあ,詳しく考えずに左上の□を押せば,色を選択するモードになるので,素直にそうしろ(^-^).
ちなみに,今扱っている写真の上に重ねて文字を入力するという場合は,
写真と比べて色対比(コントラスト)が強い色を選ばないと文字が良く読めないので注意すること.
である.
このボタンの左上の□が「描画色」で,右下が「背景色」である.
まあ,詳しく考えずに左上の□を押せば,色を選択するモードになるので,素直にそうしろ(^-^).
ちなみに,今扱っている写真の上に重ねて文字を入力するという場合は,
写真と比べて色対比(コントラスト)が強い色を選ばないと文字が良く読めないので注意すること.
 次に文字を入力,表示させる.
それにはいくつか方法がある.
次に文字を入力,表示させる.
それにはいくつか方法がある.
# 右に文字を「空中に浮かんでいるように見えるように」入れてみた例を載せておいた.
(このように,簡単に高い効果が得られるので,いろいろ遊んでみると良い)
# Netscape or Mozilla で 右クリック→ View Image として見てみよ.
-
常に表示されている文字入力ボタン
 を使う方法.
を使う方法.
具体的には,このボタンをクリックしてから文字を入力したい場所
でマウスをクリックすれば「何と入れるか」を聞いてくるので,
文字の大きさ等も一緒に指定するだけである.
ただし,この方法だと文字の大きさに限界がある.
unix 版では日本語が入力できないことも多い.
この時,オプションの「ダイナミックフォント使用」を ON にすると,
次のやりかたを使うということになる.
レイヤーが良く分からないという者は,このオプションを OFF にしておくこと.
-
右クリックメニュー
→
"フィルタ"
→
"下塗"
→
"ダイナミックフォント"
or
"漢字入力"
とする方法.
これだと文字に関する制限が少々緩くなるが,
「レイヤー」という技術を使いこなす必要がある.
実習
-
ログイン, Netscape(or Mozilla) の起動, このページの閲覧
-
gnuplot の起動 および 簡単な演習を「簡単に試してみる」の部分を参考にしながらやってみる.
-
gnuplot で適当に作ったグラフを自分の web page で見えるようにする.
具体的には,例えば
graph.png というファイルを作ったとしたら,
-
graph.png を public_html ディレクトリに移動させる.
# URI を特に指定しない限り,public_html に置いてあるファイルしか公開できないため.
-
index.html の中に
<img
src="graph.png"
alt="グラフの説明を実際に書く" />
などと書込む.
という手順を踏めばよい.
-
上のグラフが自分の web で見られるようになったら,その旨をメールで教官と TA 宛に報告せよ.
(課題) -- kadai07 という題名でメールすること --
-
Tgif の起動 および 簡単な演習を「簡単に試してみる」の部分を参考にしながらやってみる.
-
Tgif で適当に作った図を自分の web page で見えるようにする.
-
(中級者向け)
Tgif を使って「猫」の絵を描いてみよ(^-^).
-
gimp の起動 および 簡単な演習を「簡単に試してみる」の部分を参考にしながらやってみる.
-
gimp で適当に作った画像を自分の web page で見えるようにする.
-
(中級者向け)
gimp を使って自分の web page 用のロゴ等を作成してみよ.
-
Tgif で作図した図式と gimp で編集した画像が自分の web で見られるようになったら,
その旨をメールで教官と TA 宛に報告せよ.
(課題) -- kadai08 という題名でメールすること --


 著作権的に問題のない図(写真)を用意した.
右の写真を例題として,いろいろやってみよう.
著作権的に問題のない図(写真)を用意した.
右の写真を例題として,いろいろやってみよう.
 である.
このボタンの左上の□が「描画色」で,右下が「背景色」である.
まあ,詳しく考えずに左上の□を押せば,色を選択するモードになるので,素直にそうしろ(^-^).
ちなみに,今扱っている写真の上に重ねて文字を入力するという場合は,
写真と比べて色対比(コントラスト)が強い色を選ばないと文字が良く読めないので注意すること.
である.
このボタンの左上の□が「描画色」で,右下が「背景色」である.
まあ,詳しく考えずに左上の□を押せば,色を選択するモードになるので,素直にそうしろ(^-^).
ちなみに,今扱っている写真の上に重ねて文字を入力するという場合は,
写真と比べて色対比(コントラスト)が強い色を選ばないと文字が良く読めないので注意すること.
 次に文字を入力,表示させる.
それにはいくつか方法がある.
次に文字を入力,表示させる.
それにはいくつか方法がある.
 を使う方法.
を使う方法.